音声ブラウザを利用する視覚障害者やテキストブラウザのユーザーには、テキストで提供された情報しか得ることができません。そのため画像によって表現された情報には、その代わりとなるテキスト情報を用意することが必要になります。ここでは静止画像のウェブアクセシビリティ対策について解説します。
代替テキストを設定することで、音声ブラウザは画像の代わりに代替テキストの内容を読み上げます。代替テキストはページ上で画像と同じ意味を伝えなければならないことに注意します。
HTMLでの記述
img要素にalt属性を付けて代替テキストを記述する。
例:<img src="img/logo.gif" alt="総務省東海総合通信局" width="319" height="67">
ページの見映えの為だけに配置した画像のように情報として意味を持たない画像は、alt属性を空欄にします。これにより音声ブラウザは画像を読み飛ばします。また、情報として意味を持つ画像でも近くに同等の内容のテキスト情報がある場合にはalt属性を空にしたほうが好ましい場合があります。
HTMLでの記述
alt=" "とすることで明示的に空に指定する。
例:<img src="img/spacer.gif" alt=" " width="100" height="100">
なお、alt属性を空にすることと、alt属性を付けないことでは大きな違いがあります。alt属性を付けない場合には、音声ブラウザは画像のファイル名を読み上げてしまうため、ユーザーにとって煩わしくなります。
また、ハイパーリンク画像にalt属性が設定されていない場合には、音声ブラウザはリンク先のURLを読み上げます。この場合、ユーザーがURLからページの内容を把握することは困難です。
特に音声ブラウザのユーザーにとっては、地図やグラフ、図表などの画像の内容を詳細に把握することは困難です。
重要な画像にはalt属性のほかに同じページ内にテキストで補足情報を用意するか、別に解説用ページを設けてリンクしましょう。
なお、ハイパーリンク画像に補足情報を付加する場合には、解説用ページを用意するのではなく、同じページ内に記述しましょう。
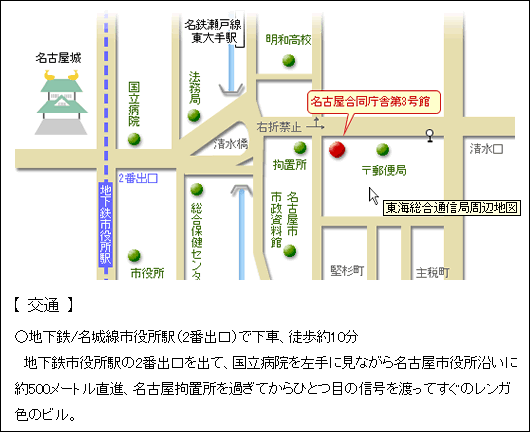
地図画像とテキストによる補足情報の例

代替テキストを設定する場合には画像の周囲の文脈を考慮しながら、必要な情報が欠落したり、逆にくどくなることのないよう気を付けましょう。また、音声ブラウザで読み上げて確認することも重要です。