ウェブページはWWW(World Wide Web:ワールド ワイド ウェブ)上に置かれたコンテンツで、自分で作ることもできます。WWWはインターネット上でさまざまな情報を発信するためのしくみの一つです。文字だけでなく、写真や動画、音楽などを発信することもできます。
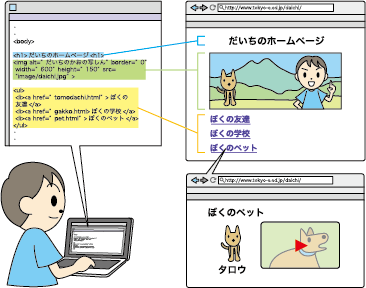
ウェブページは、HTML(エイチティーエムエル)という決まりで書かれています。HTMLとは、Hyper Text Markup Language(ハイパー・テキスト・マークアップ・ランゲージ)という英語の頭文字を取った言葉です。
「HTMLタグ」は、ページに見出しをつけたり、画像(がぞう)を呼(よ)び出したり、ハイパーリンクの設定(せってい)をしたりするさまざまな記号です。ハイパーリンクを設定した文字はクリックやタップでき、設定された別のウェブページなどが表示(ひょうじ)されます。HTMLタグを使えば、写真・動画・音楽・アニメなどのファイルをページに埋(う)めこむこともできます。どのウェブページも、HTMLタグを見ることができます。

CSS(シーエスエス)とは、Cascading Style Sheets(カスケーディング スタイル シート)という英語の頭文字を取った言葉です。
ウェブページの背景(はいけい)の色を変えたり、文字の大きさや色を変えたりなど、HTMLの見た目をよくすることができます。CSSを外部ファイルとして読みこむようにすると、簡単(かんたん)にページの印象(いんしょう)を統一(とういつ)したり変更(へんこう)したりできます。
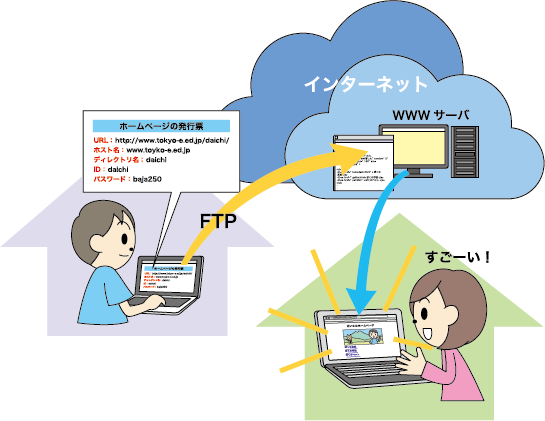
ウェブページを公開するには、WWWサーバにコンテンツを入れる必要があります。公開すれば、世界中からウェブページが見られるようになります。
公開には、URL、ホスト名、ディレクトリ名、ID(アイディー)、パスワードが必要です。このうち、IDとパスワードを使って、WWWサーバにウェブページを送ります。IDとパスワードは絶対(ぜったい)に他の人に教えてはいけません。