ユーザーによって読みやすい文字の大きさは様々です。文字が小さくて読みにくい場合にブラウザの表示設定を変更して、ユーザーが最も見やすい文字の大きさで利用できるようにしておくことが大切です。
ウェブコンテンツを作成する際に文字の大きさを絶対的な単位で指定してしまうと、ブラウザによってはユーザー側で文字の大きさを変更することができなくなってしまいます。このような場合、弱視の程度が重ければコンテンツをまったく読めなくなる恐れもあります。
そのため、文字サイズを指定するときは相対的な単位をもちいましょう。
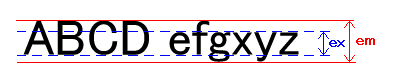
相対的な大きさを指定する単位:

なお、WCAG(Web Contents Accessibility Guidelines)では、文字サイズを指定する場合は単位としてemを使うよう推奨しています。
絶対的な大きさを指定する単位:
注意:px(ピクセル)は、出力機器の解像度によってサイズが異なってくるため、厳密には相対的な単位に分類されますが、解像度が変わらなければ絶対的な単位と同様に捉えることができるため、ここでは便宜上、絶対的な単位に分類しています。
スタイルシートによる文字サイズの指定例(p要素に対して指定する場合)
p {font-size: 1.1em;}
HTMLのfont要素で書体を指定するのではなく、スタイルシートを用いましょう。
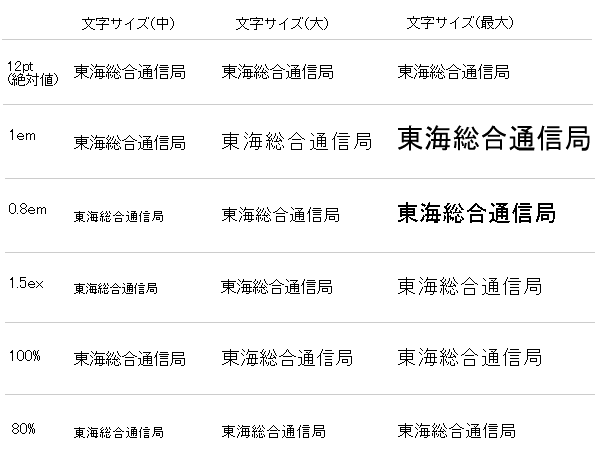
相対的な単位を使用しても、指定した文字の大きさや単位によって、拡大・縮小率が異なります。拡大・縮小率が小さいとブラウザによっては表示設定を変更しても効果的でない場合があります。必ず複数のブラウザで拡大・縮小率を確認しながら文字の大きさと使用する単位を決めましょう。
代表的なブラウザでサイズ変更した例

相対的な単位を使用しても、いちいちブラウザの設定を変更し、拡大しなければ読めないようでは、ユーザーの負担は大きくなってしまいます。また、高齢者等、操作に不慣れなユーザーは読みにくいと感じても文字を大きくする操作ができない場合があります。
そのため、ブラウザの初期設定で見たときに小さすぎる文字サイズを指定しておくことは避けましょう。
また、画像として文字を表示する場合、ほとんどのブラウザでは文字サイズを拡大して表示することができませんから、あらかじめ大きく読みやすいサイズで文字を表示しておくことが大切です。
(本来はできる限り画像ではなく、テキストで文字を表示するように心がけましょう。)