【目次】
ホームページのバリアフリー化の推進に関する調査
≪調査結果に基づく勧告≫
視覚、聴覚、身体的条件のみに依存しない情報の提供
1 すべての人々にとって、ホームページは重要な情報収集手段の一つ
障害者のパソコン利用に関する支援技術の発達により、例えば、視覚障害者も音声読み上げソフトや点字ディスプレイを活用してホームページを利用
高齢者(視力低下等)や視覚障害者(画面を見れないなど)、身体障害者(マウスが使えないなど)に配慮したホームペー ジの制作が必要
2 「電子政府推進計画」において、ウェブコンテンツに関する「高齢者・障害者等配慮設計指針」(JIS X 8341-3)を踏まえ、す べての人々にとって利用しやすく、分かりやすい情報の電子的提供に努めることとされた
3 この調査は、各府省の高齢者や障害者等に配慮したホームページの制作状況を調査
4 調査の結果、[マル1] 音声読み上げソフトを利用する視覚障害者・高齢者が利用できないもの、[マル2] マウスを使えない身体障害者等では利用できないもの、[マル3] 色のみに依存した情報提供をおこなっており、色覚障害者等が理解しにくいものなど高齢者・障害者等に配慮していないホームページがみられた
5 調査結果を踏まえ、平成22年6月29日、全府省に「バリアフリーに対応したホームページの制作」を勧告
【 このページの目次に戻る 】
障害者基本法(注釈1)において、国及び地方公共団体は、行政の情報化及び公共分野における情報通信技術の活用に当たっては、障害者の利用の便宜が図られるよう配慮義務
「電子政府推進計画」(注釈2)において、各府省は日本工業規格のウェブコンテンツに関する「高齢者・障害者等配慮設計指針 」(注釈3)(以下「日本工業規格」という。)を踏まえたホームページの作成等を進め、すべての人々にとって利用しやすく、分かりやすい情報の電子的提供について努力義務
1 調査事項
3 調査対象機関: 全府省の本省及び外局(電子政府の総合窓口(イーガブ)を含む34機関)
4 調査期間: 平成21年8月から平成22年6月(注釈6)
(参考)
推奨項目の1つ以上に対応していないウェブページ 1,514ページ中、全機関1,107ページ(73%)
必須項目及び推奨項目を合わせると1,417ページ(94%)
各府省は、障害者基本法及び電子政府推進計画に基づき、ホームページの企画、設計、開発、制作、検証、保守及び運用までの各段階において、日本工業規格(JIS X 8341-3)の必須項目から優先的にバリアフリー化を進めるなど、ホームページのバリアフリー化にしっかり対応する必要がある。
【注釈】
【 注釈を飛ばして次に進む 】
【 このページの目次に戻る 】
調査した34機関のうち26機関において、企画・制作等の各段階のいずれかで、ホームページのバリアフリー化への配慮が不十分
調査の結果、1,514ページのうち、日本工業規格の必須18項目に対応していないものが1,373ページ(91%)あり
(主な例)
【注釈】
【 注釈を飛ばして次に進む 】
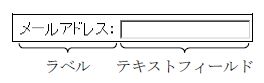
| テキストフィールドとラベル(項目名) |

|
|---|---|
| チェックボックス |

|
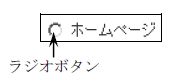
| ラジオボタン |

|
【 このページの目次に戻る 】
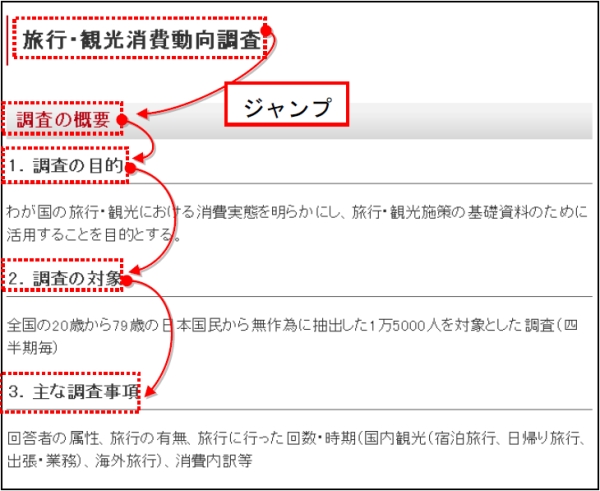
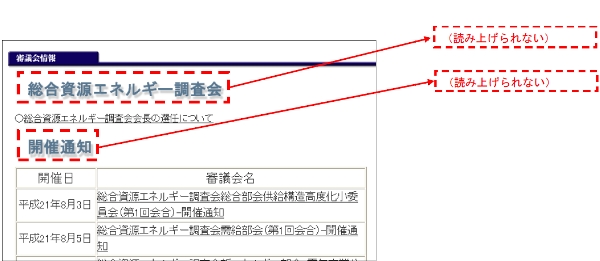
このウェブページには、音声読み上げソフト等が認識できるように見出しが設定されていない。このため、見出しジャンプ機能等の支援技術が利用できず、目的の情報に到達するには上から順に読み上げていくしかなく、読み上げに時間を要する。

このウェブページには見出しが設定されているため、音声読み上げソフトの見出しジャンプ機能(支援技術)を用いると、目的の情報に到達するまでの時間を短縮できるとともに、当該ウェブページ全体の構造についても把握しやすい。

【 このページの目次に戻る 】
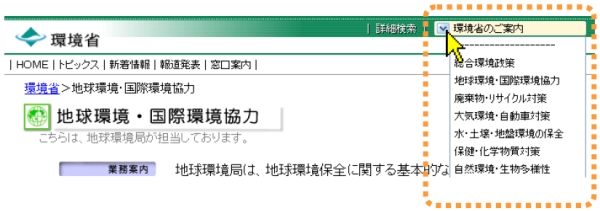
このウェブページは、ページ右上の矢印型のボタンにマウスカーソルを重ねることにより、環境省ホームページ内の各カテゴリへ移動するためのリンクメニューが表示される仕組みとなっている。

一方で、マウスを使えない障害者がキーボードでリンクメニューを操作しようとした場合は、リンクメニューを開くことができない。

【 このページの目次に戻る 】
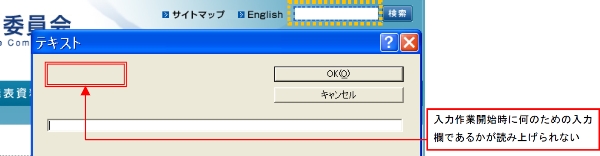
このウェブページの検索キーワード入力欄は、公正取引委員会ホームページ内検索のためのキーワード入力欄であることを視覚的には理解できるが、キーワード入力欄という項目名が設定されていない。
このため、音声読み上げソフトで入力作業を行おうとしても、入力作業開始時に何のための入力欄であるかが読み上げられず、作業しにくい。

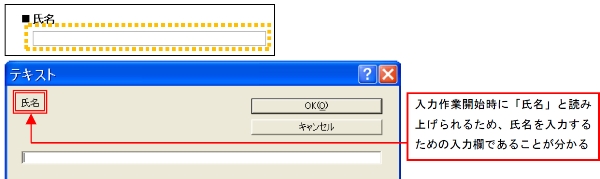
このウェブページの氏名入力欄は、「氏名」という入力欄に対応した項目名が設定されており、音声読み上げソフトによる入力作業開始時に「氏名」と読み上げられるため、作業しやすい。

【 このページの目次に戻る 】
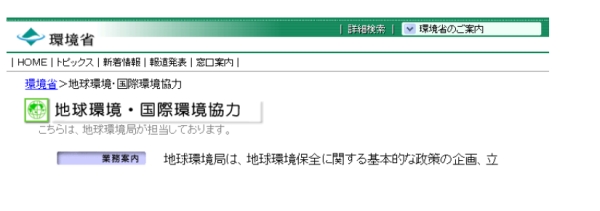
このウェブページの見出しは、文字を装飾するために画像になっている。この画像には代替テキストが設定されていないために、音声読み上げソフトでは読み上げられない。

【 このページの目次に戻る 】
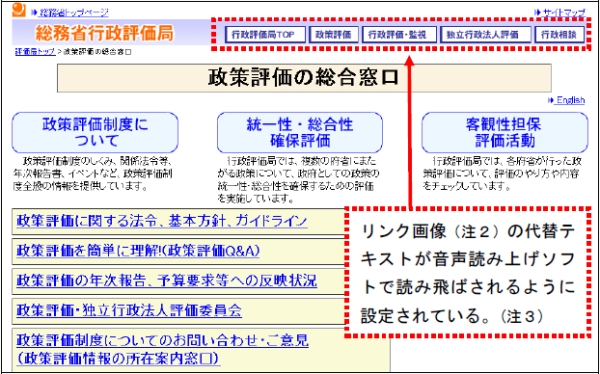
このウェブページは、各ページに共通して表示するリンクの一部に、画像ボタンを用いている。この画像ボタン(リンク画像(注釈2))には、代替テキストが設定されていない(音声読み上げソフトでは無視されるように設定されている)ため、音声読み上げソフトでは、この画像ボタンを利用することができない。

【 このページの目次に戻る 】
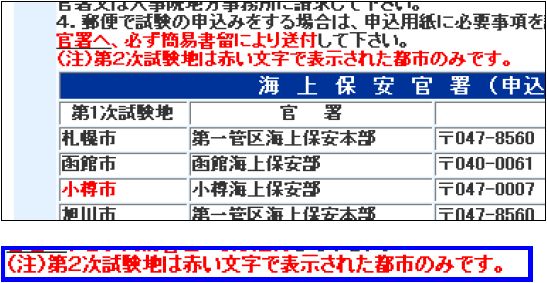
このウェブページでは、第2次試験地を赤字で表記している。

赤色が識別することが困難な第一色覚障害者には、次の図のとおり、赤色と黒色の組み合わせを判別しにくいため、第2次試験地を把握できないおそれがある。

音声読み上げソフトは、色の違いを認識できないため、第2次試験地を把握できない。(小樽市の部分が赤色で表記されているが、次の読み上げ結果のとおり、音声では、赤色であることまでは読み上げないため、第2次試験地を把握できない。)
【 このページの目次に戻る 】
単語の文字と文字の間にスペースを挿入していると、音声読み上げソフトが単語として認識できないために、正しく読み上げられないことがある。以下は、その例。
| 事例画面の説明 | 音声読み上げソフトでの読み上げ結果(注釈2) |
|---|---|

|
あんけんめい、という単語の文字の間に、体裁を整える目的でスペースが挿入されているため、音声読み上げソフトでは、あんけんめい、と読み上げられず、あん けん な、と読み上げられてしまう。 |

|
にゅうしゅほうほう、という単語の文字の間に、体裁を整える目的でスペースが挿入されているため、音声読み上げソフトでは、にゅうしゅほうほう、と読み上げられず、いり て ほう ほう、と読み上げられてしまう。 |

|
ていしゅつさき、という単語の文字の間に、体裁を整える目的でスペースが挿入されているため、音声読み上げソフトでは、ていしゅつさき、と読み上げられず、てい で さき、と読み上げられてしまう。 |

|
びこう、という単語の文字の間に、体裁を整える目的でスペースが挿入されているため、音声読み上げソフトでは、びこう、と読み上げられず、そなえ かんがえ、と読み上げられてしまう。 |
【 このページの目次に戻る 】
視覚障害者は、これまで点字化を待たなければ情報を得られない状況に置かれていたが、支援技術の発達とインターネットの広まりによって、能動的かつリアルタイムに情報を得られる環境となり、インターネットの活用による情報の入手は自立心を高める大きなモチベーションとなっている。
音声読み上げソフトには、見出しのみを読み上げる機能、ページを効率的に読み上げる機能等が付いている。見出しが設定されていないウェブページは、この機能が使えないため、目的の情報を探すのに時間がかかる。
画像の代替テキストはただ設定すればいいというものではない。画像の近くに同等の文字情報があるにもかかわらず、それと同じ代替テキストを設定しており2重に読み上げられたり、文頭の記号に「アイコン」という不要な代替テキストが設定されている 場合がある。
入力欄に入力欄のタイトル(何を入力すべきかの説明)が設定されていない、又は、設定されていてもレイアウトが不適切な場合は、何を入力すればよいのかわからなくなることがある。
データを入力できても、送信ボタンがクリックできず、入力データを送信できない場合がある。
リンクを選択して別のウェブページに移動するときに、何の説明もなくいきなり新しいウィンドウが開くと音声読み上げソフトの利用者が混乱する。例えば、新しいウィンドウが開いたことに気付かずに、元のページに戻ることができない場合がある。
【 このページの目次に戻る 】