【 本編目次を飛ばして前書きに進む 】
我が国のインターネット利用者数は、平成9年末の推計1,155万人(人口普及率9.2%)から20年末には推計9,091万人(同75.3%)に増加している。また、各府省のポータルサイト(入口ホームページ)である「電子政府の総合窓口」のアクセス件数は、平成16年度の約3,200万件から20年度には約1億8,000万件と大幅に増加しており、行政機関による情報提供の手段の一つとしてホームページの果たす役割は大きくなっている。
インターネットは、高齢者・障害者等にとっても重要な情報入手の手段であるとともに、就労や社会参加にもつながっているなど、生活の上で大きな役割を果たすことが期待されている。一方、これらを利用できる人とできない人、取り分け年齢的・身体的条件による情報格差(いわゆるデジタル・ディバイド)の解消が課題となっている。このような中、ウェブコンテンツ(ホームページ上の掲載情報)の企画・設計等を行う際に高齢者・障害者等に配慮すべき指針として日本工業規格JIS X 8341-3が平成16年に策定され、「電子政府推進計画」(平成18年8月31日各府省情報化統括責任者(CIO)連絡会議決定。平成20年12月25日一部改定)において、各府省は、同規格を踏まえたホームページの作成等を進め、すべての人々にとって利用しやすく、分かりやすい行政情報の電子的提供に努めることとされている。また、近年、高齢者・障害者等がホームページを利用できるよう、コンピュータ画面の音声読み上げ、文字サイズの拡大、画面の配色変更などの支援技術の開発が進んできている。
しかしながら、障害者団体や研究者からは、各府省のホームページの中には、依然として、ウェブコンテンツの企画・設計等に当たって高齢者・障害者等への配慮が十分でなく、支援技術が十分に利用できないものがあるとの指摘がある。
この調査は、各府省におけるホームページのバリアフリー化の推進を図る観点から、高齢者・障害者等に配慮したホームページの作成状況、ホームページのバリアフリー化の推進体制等を調査し、関係行政の改善に資するために実施したものである。
【 このページの目次に戻る 】
この調査は、各府省におけるホームページのバリアフリー化の推進を図る観点から、日本工業規格「高齢者・障害者等配慮設計指針―情報通信における機器,ソフトウェア及びサービス―第3部:ウェブコンテンツ JIS X 8341-3:2004」(以下「JIS X 8341-3:2004」という。規格の概要については9ページ参照)を踏まえた高齢者・障害者等に配慮したホームページの作成状況、ホームページのバリアフリー化の推進体制を調査し、関係行政の改善に資するために実施したものである。
全府省(内閣府、宮内庁、公正取引委員会、国家公安委員会(警察庁)、金融庁、総務省、法務省、外務省、財務省、文部科学省、厚生労働省、農林水産省、経済産業省、国土交通省、環境省及び防衛省)の本府省及び外局 34機関(公安審査委員会は、ホームページが設けられていないため調査対象から除いた。)
平成21年8月1日現在で公開されていた上記の調査対象機関が管理・運営するホームページ計34サイト
上記の各34サイトの、[マル1] トップページ、[マル2] アクセス件数が多いページ、[マル3] 意見・要望・問い合わせ等の受付ページ、[マル4] 各府省のホームページ上に共通のカテゴリーを設け提供することとされている情報、[マル5] サイトマップ、[マル6] 各府省におけるホームページ内の検索結果一覧ページが掲載されたページ計1,514ページ(詳細は5ページ表2参照)について、JIS X 8341-3:2004の「・・・しなければならない」(以下「必須項目」という。)と「・・・することが望ましい」(以下「推奨項目」という。)の2区分による、39項目(必須18項目及び推奨21項目)の対応状況を調査した。
行政評価局
平成21年8月から平成22年6月まで
調査対象ウェブページ取得時
平成21年8月6日から21日 1,466ページ、21年10月15日から21日 48ページ
調査対象ホームページから調査対象ウェブページをダウンロードし、JIS X 8341-3:2004に基づき、また、JIS X 8341-3:2004の技術解説書及び有識者の意見等を踏まえ、当局職員が点検した。
調査は、次の方法でおこなった。(調査に用いたチェックツールは、下記(2)参照)
[マル1] チェックツールによる調査
ウェブページがJIS X 8341-3:2004に対応しているかチェックするソフトウェア(以下「チェックツール」という。)を用いた。チェックツールの中には、ウェブページのどの部分がJIS X 8341-3:2004のどの項目に対応していないのか一目で確認できるようになっているものがある。
[マル2] 音声読み上げソフトによる読み上げ確認
実際に視覚障害者等がホームページを利用することを想定して、音声読み上げソフト(注釈1)で調査の対象となるウェブページを読み上げ、音声読み上げソフト等の利用者がホームページを利用する上で支障がないか点検をおこなった。
[マル3] キーボードによる操作可能性の確認
マウスを使うことができない身体障害者、視覚障害者等を想定して、キーボードのみでウェブページが利用又は操作できるか否か確認をおこなった。
[マル4] 目視による確認
チェックツールだけでは判断することができない妥当性の判断を有する要件等については、目視による確認をおこなった。(注釈2)
| 番号 | ソフトウェア名及びバージョン | 概要 |
|---|---|---|
| 1 | Eclipse ACTF aDesigner 0.7.0 | ウェブアクセシビリティ点検ソフトウェア |
| 2 | 富士通 WebInspector 5.11 | ウェブアクセシビリティ点検ソフトウェア |
| 3 | インフォアクシア Web Accessibility Toolbar 日本語版 | ウェブアクセシビリティ点検ソフトウェア |
| 4 | インフォアクシア カラー・コントラスト・アナライザー | カラー点検ソフトウェア |
| 5 | 日本IBM ホームページ・リーダー 3.04(注釈2) | 音声ブラウザ |
(掲載順序は、御意見等を聴取した日付順)
| 番号 | 機関名 | 調査対象ウェブページ数 |
|---|---|---|
| 1 | 内閣府 | 57ページ |
| 2 | 宮内庁 | 46ページ |
| 3 | 公正取引委員会 | 47ページ |
| 4 | 国家公安委員会 | 31ページ |
| 5 | 警察庁 | 51ページ |
| 6 | 金融庁 | 59ページ |
| 7 | 総務省 | 59ページ |
| 8 | 公害等調整委員会 | 26ページ |
| 9 | 消防庁 | 40ページ |
| 10 | 電子政府の総合窓口(イーガブ)(総務省行政管理局) | 39ページ |
| 11 | 法務省 | 53ページ |
| 12 | 公安調査庁 | 9ページ |
| 13 | 外務省 | 59ページ |
| 14 | 財務省 | 46ページ |
| 15 | 国税庁 | 50ページ |
| 16 | 文部科学省 | 53ページ |
| 17 | 文化庁 | 38ページ |
| 18 | 厚生労働省 | 59ページ |
| 19 | 社会保険庁 | 35ページ |
| 20 | 中央労働委員会 | 44ページ |
| 21 | 農林水産省 | 49ページ |
| 22 | 林野庁 | 44ページ |
| 23 | 水産庁 | 38ページ |
| 24 | 経済産業省 | 42ページ |
| 25 | 資源エネルギー庁 | 34ページ |
| 26 | 特許庁 | 52ページ |
| 27 | 中小企業庁 | 40ページ |
| 28 | 国土交通省 | 60ページ |
| 29 | 運輸安全委員会 | 33ページ |
| 30 | 観光庁 | 38ページ |
| 31 | 気象庁 | 52ページ |
| 32 | 海上保安庁 | 39ページ |
| 33 | 環境省 | 49ページ |
| 34 | 防衛省 | 43ページ |
| 計 | 1,514ページ |
表2 調査の対象としたウェブページ
調査の対象としたウェブページは、[マル1] 利用頻度が高く、JIS X 8341-3:2004に対応していなかった場合には、その支障による影響が大きいトップページやアクセス件数が多いページ、[マル2] 各府省に共通して掲載することとされているウェブページ等を対象とした。
| 番号 | 区分 |
|---|---|
| 1 | トップページ |
| 2 | アクセス件数が多いページ(平成21年4月1日から6月30日までの3か月間でアクセス件数が多かった上位30 ページ(注釈1)) |
| 3 | 意見・要望・問い合わせ等の受付ページ |
| 4 |
「行政機関の電子的提供に関する基本的考え方(指針)」(注釈2)において、各府省のホームページ上に共通のカテゴリーを設け提供することとされている情報(注釈3)が掲載されたページ
|
| 5 | その他(サイトマップ、各府省におけるホームページ内の検索結果一覧ページ(注釈4)) |
【 このページの目次に戻る 】
国の行政機関のホームページについては、「電子政府推進計画」(平成18年8月31日各府省情報化統括責任者(CIO)連絡会議決定。平成20年12月25日一部改定)において、各府省は、「ウェブコンテンツ(掲載情報)に関する日本工業規格(JIS X 8341-3)(略)を踏まえた高齢者・障害者等に配慮したホームページの作成等を進め、すべての人々にとって利用しやすく、分かりやすい行政情報の電子的提供に努める」こととされている。
全府省等34機関のホームページについて、JIS X 8341-3:2004の全39項目(必須18項目及び推奨21項目)への対応状況を調査したところ、次のとおり対応していないものがみられた。
JIS X 8341-3:2004では、ホームページのバリアフリー化を推進するために、ウェブコンテンツ(注釈)の企画、設計、開発、制作、検証、保守及び運用をする際に配慮すべき事項が定められている。各府省におけるウェブコンテンツの企画から保守及び運用までの配慮状況を調査した結果、次のとおり対応していないものがみられた。
調査対象ホームページ内のウェブページのうち前表2(5ページ)により抽出した調査対象ウェブページ1,514ページを対象にJIS X 8341-3:2004の39項目(必須18項目及び推奨21項目)への対応状況を調査。その結果、[マル1] 必須18項目については、すべての必須項目に対応しているウェブページは141ページ(9.3%)、必須項目に対応していないものがあるウェブページは1,373ページ(90.7%)、[マル2] 色の見やすさ(2項目)を除く推奨19項目については、推奨項目に対応しているウェブページは407ページ(26.9%)、推奨項目に対応していないウェブページは1,107ページ(73.1%)みられた。
また、項目別の対応状況をみると、[マル1] 必須18項目の32点検事項については、総点検事項4万8,448件(必須の32点検事項×1,514ページ)のうち、対応している点検事項が4万4,342件(91.5%)、対応していない点検事項が4,106件(8.5%)となっており、[マル2] 色の見やすさ(2項目)を除く推奨19項目の27点検事項については総点検事項4万0,878件(推奨の27点検事項×1,514ページ)のうち、対応している項目が3万8,162件(93.4%)、対応していない項目が2,716件(6.6%)となっている。
主な例は次のとおりである。
各府省は、障害者基本法及び電子政府推進計画に基づき、ホームページの企画、設計、開発、制作、検証、保守及び運用までの各段階において、日本工業規格(JIS X 8341-3)の必須項目から優先的にバリアフリー化を進めるなど、ホームページのバリアフリー化にしっかり対応する必要がある。
【 このページの目次に戻る 】
インターネットは、情報社会の発展とともに急速に普及し、総務省の「平成20年通信利用動向調査報告書」ではインターネット利用率は75.3%(資料1参照)となっている。また、インターネット上にあるホームページは、外出が困難な高齢者及び障害者、紙媒体の活字情報が取得しにくい視覚障害者にとっても、幅広い情報を取得できる重要な情報入手の手段となっており、視覚障害者におけるインターネットの利用率をみると、平成11年の21.6%(郵政省「障害者アンケート」)から15年には69.7%(総務省情報通信政策研究所「障害のある方々のインターネット等の利用に関する調査報告書」)まで増加している。
ホームページのバリアフリー化の重要性が高まる中、次のとおり国の機関のホームページにおいてもバリアフリー化を図ることとされた。
障害者基本法(昭和45年法律第84号)(資料5参照)第19条第2項においては、「国及び地方公共団体は、行政の情報化及び公共分野における情報通信技術の活用の推進に当たつては、障害者の利用の便宜が図られるよう特に配慮しなければならない」とされている。
また、「行政情報の電子的提供に関する基本的考え方(指針)」(平成16年11月12日各府省情報化統括責任者(CIO)連絡会議決定)(資料4参照。再掲)において、「高齢者・障害者にも利用しやすいものとするため、ウェブコンテンツ(掲載情報)に関する日本工業規格(JIS X 8341-3)を踏まえ、各府省は、コンテンツを同規格に沿ったものとするため、必要な修正及び作成を行う」とされている。さらに、「電子政府推進計画」(平成18年8月31日各府省情報化統括責任者(CIO)連絡会議決定。平成20年12月25日一部改定)においては、各府省は、「ウェブコンテンツに関する高齢者・障害者等配慮設計指針(日本工業規格 JIS X 8341-3)」を踏まえたホームページの作成等を進め、すべての人々にとって利用しやすく、分かりやすい行政情報の電子的提供に努めることとされている。
なお、アメリカ合衆国においても「リハビリテーション法」(1973 Rehabilitation Act)の第508条において、連邦政府や関連する組織は、購入するすべての情報通信機器はアクセシビリティを配慮したものにしなければならないとされているなど、国際的にもホームページのバリアフリー化が進められている。
調査を始めるに当たっては、実際に音声読み上げソフト等の支援技術を用いてホームページを利用している障害者等にどのような場合に不具合を感じるかなどの意見を聴取した。その結果、次のような意見が寄せられた。(意見の詳細については、資料8を参照)
【 このページの目次に戻る 】
JIS X 8341-3:2004は、主に高齢者、障害のある人及び一時的な障害のある人が、情報通信における機器、ソフトウェア及びサービスを利用するときの情報アクセシビリティ(注釈1)を確保し、向上させることを目的として、平成16年6月20日に制定された。
工業標準化法(昭和24年法律第185号)第67条では、国及び地方公共団体は、鉱工業に関する技術上の基準を定めるとき、その買い入れる鉱工業品に関する仕様を定めるときは、日本工業規格を尊重してこれをしなければならないとされている。また、JIS X 8341-3:2004の解説文書においても、同規格の第一義的な対象となる領域を公共分野とし、政府、地方自治体を始めとする公共的分野におけるウェブコンテンツは、同規格を用いることにより幅広い人々に情報へのアクセスを保証すべきであるとされている。
JIS X 8341-3:2004に規定されている要件は、「必須要件」(・・・しなければならない)と「推奨要件」(・・・することが望ましい)に分かれている。
当省が日本規格協会情報技術標準化研究センターにヒアリングした結果によると、必須要件か推奨要件かは、原案作成の際に制作者、利用者、中立の者の3者で協議して定められており、その中で「中小企業を含む幅広い企業で対応することが可能か否か」、「高齢者・障害者等にとって支障が大きいかどうか」、「技術的に実現可能か否か」など様々な視点で協議が行われている。
協議の結果、ホームページを制作する上で最低限対応すべき事項が必須要件とされ、よりバリアフリー化するために対応することが望ましい事項が推奨要件とされた。
JIS X 8341-3:2004の「4.一般原則」では、ウェブコンテンツの情報アクセシビリティを確保し、向上させるための基本方針及び基本的要件並びに推奨要件が定められている。
基本方針では、ウェブコンテンツの関係者が配慮すべき事項として、利用者(高齢者・障害者の操作・利用)、利用環境(できるだけ多くの情報通信機器等での操作・利用)、制作過程(企画から運用に至るプロセスでの情報アクセシビリティの配慮)が挙げられている。
基本的要件では、ウェブコンテンツの制作の際に視覚障害者、聴覚障害者、身体障害者、色覚障害者、高齢者等の多様な身体特性に対応するための要件が定められている。
推奨要件では、ウェブコンテンツ利用者の身体特性に限らず、利用環境が異なる場合や不慣れな場合でも、利用できるようすることが望ましい要件が定められている。
JIS X 8341-3:2004の「5.開発及び制作に関する個別要件」及び「6.情報アクセシビリティの確保・向上に関する全般的要件」では、「4.一般的原則」で規定した一般的原則を守るために必要な要件が規定されている。当調査では、これらの要件への対応状況を調査した。
JIS X 8341-3:2004の「5.開発及び制作に関する個別要件」では、ウェブコンテンツの開発・制作において配慮すべき技術的な要件が規定されており、高齢者・障害者に配慮するための具体的な項目が定められている。
当該要件は、表1のとおり、9要件39項目で構成されており、更に各項目は「必須項目」及び「推奨項目」の2つに区分されている。
| JIS要件番号 | 要件区分 | 項目数 | ||
|---|---|---|---|---|
| 必須項目数 | 推奨項目数 | 項目数計 | ||
| 5.1 | 規格及び仕様 | 1項目 | 1項目 | 2項目 |
| 5.2 | 構造及び表示スタイル | 3項目 | 4項目 | 7項目 |
| 5.3 | 操作及び入力 | 4項目 | 5項目 | 9項目 |
| 5.4 | 非テキスト情報 | 4項目 | 1項目 | 5項目 |
| 5.5 | 色及び形 | 2項目 | 1項目 | 3項目 |
| 5.6 | 文字 | 1項目 | 2項目 | 3項目 |
| 5.7 | 音 | 0項目 | 2項目 | 2項目 |
| 5.8 | 速度 | 1項目 | 1項目 | 2項目 |
| 5.9 | 言語 | 2項目 | 4項目 | 6項目 |
| 計 | 18項目 | 21項目 | 39項目 | |
JIS X 8341-3:2004の「6.情報アクセシビリティの確保・向上に関する全般的要件」では、企画から保守運用までの全般的なプロセスにおいて配慮すべき個別的な要件が規定されている。
当該項目は、表2のとおり、全5要件で構成されており、すべて必須項目とされている。
| JIS要件番号 | 要件区分 |
|---|---|
| 6.1 | 企画・制作に関する要件 |
| 6.2 | 保守及び運用に関する要件 |
| 6.3 | 検証に関する要件 |
| 6.4 | フィードバックに関する要件 |
| 6.5 | サポートに関する要件 |
平成16年に制定されたJIS X 8341-3:2004は、工業標準化法第15条に基づき、その改正が進められており、次のような主な改正事項が検討されている。
【 このページの目次に戻る 】
JIS X 8341-3:2004の「6.情報アクセシビリティの確保・向上に関する全般的要件」では、ホームページのバリアフリー化を推進するために、企画、設計、開発、制作、検証、保守・運用をするときに配慮すべき事項について定められている。また、各段階で取り組まなければならない事項について具体的な例示が挙げられており、各府省の各段階でのバリアフリーへの配慮状況を調査した結果、次のとおり対応していないものが見られた。
なお、各項目の枠内はJIS X 8341-3:2004の原文を記載しており、【説明】については、JIS X 8341-3:2004及びその技術解説書を踏まえ、総務省が作成した。
ウェブコンテンツの情報アクセシビリティが容易に維持できるよう企画・制作しなければならない。(JIS原文)
【JIS 6.1の説明】
ホームページのバリアフリー化は、企画段階からバリアフリー化に関する方針等を定めてホームページの企画・制作等に関係するすべての職員及び事業者に周知することなどによって、すべての職員及び事業者のバリアフリーへの理解と知識を深めることができ、また、企画から保守及び運用まで一貫してバリアフリー化を推進できるようになる。
また、制作段階でJIS X 8341-3:2004に対応していないホームページを制作してしまうと、その後のウェブページの追加・更新に伴いJIS X 8341-3:2004に対応していないウェブページが増加し、後でJIS X 8341-3:2004に対応しようとしても、個々のウェブページを修正しなければならないため、必要以上のコストがかかることになる。このため、制作段階でホームページをJIS X 8341-3:2004に対応させることが重要となる。
[マル1] ホームページのバリアフリー化に関する方針等の策定状況
ウェブページの更新には、各部局の職員やホームページ運営業者など多数の関係者が携わっており、バリアフリー化に関する知識が少ない職員が原稿を作ったり、ホームページ運営業者が変わることがある。ホームページのバリアフリー化は、代替テキストを設定する、文字間にスペースを入れない、見やすい配色に気を付けるなど原稿を作成する段階で職員一人一人が配慮すべき要件も多いため、ホームページに関係するすべての職員及び事業者がバリアフリー化に関する理解と知識を深め、バリアフリー化を推進することが重要となる。
このため、企画段階でバリアフリー化に関する方針等を文書化して、ホームページの企画から保守及び運用までに関係する者に周知し、バリアフリー化に関する理解と知識を深めるなどして、企画段階からバリアフリー化を推進する必要がある。
[マル2] ホームページ制作発注時のJIS X 8341-3:2004への対応状況
ホームページを制作する際には、多くの場合ホームページ制作業者に発注することになる。制作段階でJIS X 8341-3:2004に対応したホームページを制作するため、ホームページの制作を発注する際の調達仕様書等でホームページ制作業者に対してJIS X 8341-3:2004への対応を求めるなどして、制作段階においてもバリアフリー化を推進する必要がある。
今回、当省が調査対象の34機関の企画・制作段階でのJIS 6.1への対応状況を調査したところ、企画段階でバリアフリー化に関する方針等が定められていないものが4機関、制作段階でホームページを発注する際の調達仕様書等でホームページ制作業者にJIS X 8341-3:2004への対応を求めていないものが12機関みられた。
| 機関名 | 概要 |
|---|---|
| 消防庁 | バリアフリー化に関する方針等を定めていない。現在、バリアフリー化に関する方針等を作成しているところ。 |
| 法務省 | バリアフリー化に関する方針等を定めていない。 |
| 公安調査庁 | バリアフリー化に関する方針等を定めていない。 |
| 観光庁 | バリアフリー化に関する方針等を定めていない。 |
| 内閣府 | 「内閣府ウェブサイト アクセシビリティ指針 第1.0版」の中でJIS X 8341-3:2004の各要件について詳細に解説されている。 |
| 公正取引委員会 | 「公正取引委員会電子政府構築計画」(平成15 年7月17日策定、平成16年6月14日改定)において、JIS X 8341-3:2004の策定動向を踏まえ、システムの使いやすさ、分かりやすいエラーメッセージの表示等必要な改善を図ることとされている。 |
| 国家公安委員会 | 「国家公安委員会及び警察庁における行政情報の電子的提供の推進に関する実施方針」(平成13年11月1日策定、平成17年4月7日改定)において、JIS X 8341-3を踏まえ、必要な修正及び作成を行うこととされている。 |
| 警察庁 | 国家公安委員会と同じ |
| 金融庁 | 「金融庁ホームページサイトガイドライン 1.0版」(平成18年3月)において、JIS X 8341-3にもとづいた設計を行うこととされている。 |
| 宮内庁 | 「宮内庁における行政情報の電子的提供に関する実施方針」及び「インターネットにおけるアクセシブルなウェブコンテンツの作成方法に関する指針」において、障害のある人がインターネットのウェブへ容易にアクセスできるようにすることとされている。 |
| 総務省 | 「総務省ホームページ管理運営に関するガイドライン細則」及び「総務省ホームページ作成におけるアクセシビリティガイドライン」において、様々な状況でアクセスする利用者の立場に立って、アクセシビリティの確保に努めることとされている。 |
| 公害等調整委員会 | 総務省と同じ。 |
| 電子政府の総合窓口(イーガブ) | 「行政ポータルサイトの整備方針」(平成16年3月31日各府省情報総括責任者(CIO)連絡会議決定)において、JIS X 8341-3策定動向を踏まえ、必要な修正及び作成を行うこととされている。 |
| 外務省 | 「外務省ホームページ(日本語)に関して、ご留意いただきたいポイント(職員向け手順書)」、「外務省日本語版サイト制作用アクセシビリティ対応基準書」、「外務省ウェブサイトポリシー」の中で、JIS X 8341-3の各要件について詳細に解説している。 |
| 財務省 | 「財務省Webサイト ユーザインタフェース及び運用ガイドライン」において、JIS X 8341-3の各要件を詳細に解説している。 |
| 国税庁 | 「国税庁ホームページ運営要領」、「国税ウェブサイトガイドライン」において、JIS 8341-3の各要件を詳細に解説している。 |
| 文部科学省 | 「文部科学省Web サイト アクセシビリティガイドライン1.0版」、「デザインガイドライン 第1版」、「コンテンツガイドライン 第1版」、「PDFファイル掲載マニュアル 第1版」、「ホームページ掲載マニュアル 第3版」において、JIS X 8341-3の各要件について詳細に解説している。 |
| 文化庁 | 「文化庁ホームページ ガイドライン」において、JIS X 8341-3の各要件について詳細に解説している。 |
| 厚生労働省 | 「厚生労働省ホームページ運営要綱」(平成19年3月5日総広発第03005001 号、統情発第0305001号)、「広報の手引き」(平成21年6月改定)において、JIS X 8341-3に対応したホームページを作成・掲載することとされている。 |
| 中央労働委員会 | 厚生労働省と同じ。 |
| 社会保険庁 | 「社会保険庁ホームページ運営要綱」(平成17年6月8日庁文発第06008005号)において、情報の掲載は、原則としてJIS X 8341-3に沿って行うこととされている。 |
| 農林水産省 | 「農林水産省ホームページ運営要領」、「農林水産省における行政情報の電子的提供の推進に関する実施方針」、「ホームページ掲載ルールマニュアル(CMS)」、「ホームページアクセシビリティマニュアル(CMS)」において、JIS X 8341-3の各要件を詳細に解説している。 |
| 林野庁 | 農林水産省と同じ |
| 水産庁 | 農林水産省と同じ |
| 経済産業省 | 「経済産業省ウェブサイト スタイルガイドライン」において、障害のある利用者を含むすべての利用者が情報提供やサービスに平等にアクセスできるよう、提供情報やサービスの様々な形式への変換等が適切に行えるよう配慮することとされている。また、JIS X 8341-3の各要件について詳細に解説している。 |
| 資源エネルギー庁 | 経済産業省と同じ |
| 特許庁 | 経済産業省と同じ |
| 中小企業庁 | 経済産業省と同じ |
| 国土交通省 | 「国土交通省ホームページ 部局サイト作成ガイドライン〜アクセシビリティについて〜」において、JIS X 8341-3の各要件を詳細に解説している。 |
| 運輸安全委員会 | 国土交通省と同じ |
| 気象庁 | 「ウェブサイト作成マニュアル」、「気象庁におけるホームページ運営要領」において、ホームページの作成に当たっては、視聴覚障害者に対して配慮したものとすることとされており、「気象コンテンツ公開サービスの提供仕様書」においてJIS X 8341-3を考慮した作りとすることとされている。 |
| 海上保安庁 | 「海上保安庁ホームページ運営規則実施細目」(平成13年3月30日)において、障害者及び高齢者等が容易に閲覧可能となるようにすることとされている。 |
| 環境省 | 「環境省ウェブサイト作成ガイドライン」(平成20 年3月31 日)において、JIS X 8341-3 の各要件について詳細に解説している。 |
| 防衛省 | 「防衛庁ホームページ作成ガイドライン」において、JIS X 8341-3 の各要件について詳細に解説している。 |
| 機関名 | 概要 |
|---|---|
| 消防庁 | ホームページの制作発注時にJIS X 8341-3:2004に対応するよう求めていない。 |
| 法務省 | ホームページの制作発注時にJIS X 8341-3:2004に対応するよう求めていない。 |
| 公安調査庁 | ホームページの制作発注時にJIS X 8341-3:2004に対応するよう求めていない。 |
| 文化庁 | リニューアル時の調達仕様書で、音声読み上げソフトへの対応を求めているものの、JIS X 8341-3:2004への対応を求めていない。 |
| 社会保険庁 | ホームページの制作発注時にJIS X 8341-3:2004に対応するよう求めていない。 |
| 資源エネルギー庁 | ホームページの制作発注時にJIS X 8341-3:2004に対応するよう求めていない。 |
| 特許庁 | ホームページの制作発注時にJIS X 8341-3:2004に対応するよう求めていない。 |
| 中小企業庁 | ホームページの制作発注時にJIS X 8341-3:2004に対応するよう求めていない。 |
| 国土交通省 | ホームページの制作発注時にJIS X 8341-3:2004に対応するよう求めていない。 |
| 運輸安全委員会 | ホームページデザイン作成等作業仕様書の中で、「音声読上げソフトウェアに対応させる」こととされているものの、JIS X 8341-3:2004に対応することとはされておらず、限定している。 |
| 観光庁 | ホームページの制作に際し、CMSを導入したものの、JIS X 8341-3:2004に対応することとはされていない。 |
| 海上保安庁 | 「ホームページトップページリニューアル作業 仕様書」の中で、高齢者及び障害者に対する利便性も十分に配慮することとされているものの、JIS X 8341-3:2004に対応することとはされていない。 |
| 内閣府 | 部局がコンテンツ作成を外注する際には、「Webコンテンツ作成・掲載上の留意事項」を仕様書に添付するよう指導しており、同留意事項で「内閣府ウェブサイト・アクセシビリティ指針」(JIS X 8341-3:2004を分かりやすく解説したもの)に準拠したものとすることとされている。 |
| 公正取引委員会 | 提案要領の中でJIS X 8341-3規格対応を求めている。 |
| 国家公安委員会 | ホームページの改修仕様書の中で、JIS X 8341-3:2004を踏まえ、高齢者・障害者を含め、利用者が利用しやすいものであるかコンテンツのソースのチェックを行い、改善が必要な場合は変更することとされている。 |
| 警察庁 | 国家公安委員会と同じ |
| 金融庁 | 運営業務の仕様書で、JIS X 8341-3:2004の趣旨を十分に理解し、広報担当職員と共により良いウェブサイト運営に努めることとされている。 |
| 宮内庁 | 仕様書の中でJIS X 8341-3:2004に準拠することとされている。また、納入前に「アクセシビリティ評価テスト」を課している。 |
| 総務省 | 仕様説明書の中で、アクセシビリティに配慮するよう求めている。 |
| 公害等調整委員会 | 総務省と同じ。 |
| 電子政府の総合窓口(イーガブ) | 「電子政府の総合窓口(イーガブ)システムの運用の請負調達仕様書(案)」の中で作成等に当たっては、アクセシビリティを考慮し、JIS X 8341-3:2004等を遵守して行うこととされている。 |
| 外務省 | アクセシビリティ対応基準書を作成して、JIS X 8341-3:2004への対応を求めている。 |
| 財務省 | 部局がコンテンツ作成を外注する際には、「財務省Webサイトユーザインタフェース及び運用ガイドライン」を参照する旨を仕様書に盛り込むよう指導している。 |
| 国税庁 | 「国税庁等ホームページメンテナンスに係る委託作業の仕様書」において、JIS X 8341-3及びW3C に対応し、アクセシビリティに配慮したホームページ作成を行うこととしている。また、入札説明会においても、アクセシビリティに配慮したホームページの掲載作業を行うよう、説明を行っている。 |
| 文部科学省 | デザインガイドライン等でJIS X 8341-3:2004への対応を求めている。 |
| 厚生労働省 | 厚生労働省ホームページコンンテンツ作成・掲載業務仕様書の中で、ウェブページ作成に当たっては、JIS X 8341-3:2004に基づいて行うこととされている。 |
| 中央労働委員会 | 厚生労働省と同じ。 |
| 経済産業省 | 平成20年のリニューアル時の仕様書で、アクセシビリティの検証及びJIS X 8341-3:2004への対応を求めている。 |
| 農林水産省 | リニューアル時の仕様書で、CMSを導入し、納入前に複数のアクセシビリティ・チェックソフトを用いたJIS X 8341-3:2004規格対応の検証を求めている。 |
| 林野庁 | 農林水産省と同じ |
| 水産庁 | 農林水産省と同じ |
| 気象庁 | 「気象コンテンツ公開サービスの提供仕様書」で、作成するコンテンツは、JIS X 8341-3:2004等を考慮した作りとすることとされている。 |
| 環境省 | 「環境省ウェブサイト作成ガイドライン」でJIS X 8341-3:2004に対応することとされている。 |
| 防衛省 | 仕様書でJIS X 8341-3:2004に基づく既存のホームページの調査・評価、ガイドラインの作成、ホームページの修正を求めている。 |
【 このページの目次に戻る 】
ウェブコンテンツを保守及び運用するときは、情報アクセシビリティの品質を確保し、向上させなければならない。(JIS原文)
【JIS 6.2の説明】
ホームページは日々情報が更新されるため、バリアフリーに配慮せずに更新を続けると制作当初はバリアフリーであったにもかかわらず、更新後にバリアフリーではなくなってしまうことがある。
一方、JIS X 8341-3:2004では、ウェブコンテンツの情報アクセシビリティのチェック機能をもつオーサリングツール(注釈)及びチェックツールを用いることにより、維持管理が容易になるとされている。近年では、ウェブページがバリアフリー化されているか否か、一定程度確認することができるチェックツールが開発され、インターネットのホームページ上に無償で提供されているものもある。ウェブコンテンツを更新した後に、チェックツールを使うことによってJIS X 8341-3:2004に対応しているか否かを確認することができる。
ホームページの保守及び運用の担当者は、情報を追加・更新する際にチェックツール等でウェブコンテンツがJIS X 8341-3:2004に対応しているか確認するなどして、情報アクセシビリティの品質を確保し、向上させる必要がある。
調査対象の34機関を調査したところ、ウェブコンテンツの追加・更新の際にチェックツール等でJIS X 8341-3:2004に対応しているか否かを確認していないものが18機関みられた。(表3-(2))
公正取引委員会、国家公安委員会、警察庁、金融庁、宮内庁、消防庁、電子政府の総合窓口(イーガブ)、法務省、公安調査庁、外務省、財務省、社会保険庁、資源エネルギー庁、特許庁、中小企業庁、観光庁、気象庁、海上保安庁
ホームページの保守及び運用に当たっては、ウェブページの追加・更新時にチェックツール等を使って検証を行うなどして、ホームページのバリアフリーの品質を確保し、向上させる。
| 機関名 | 概要 |
|---|---|
| 公正取引委員会 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 国家公安委員会 | 情報の追加・更新時にJIS X 8341-3:2004に対応しているか確認していない。 |
| 警察庁 | 情報の追加・更新時にJIS X 8341-3:2004に対応しているか確認していない。 |
| 金融庁 | 情報の追加・更新時にJIS X 8341-3:2004に対応しているか確認していない。 |
| 宮内庁 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない |
| 消防庁 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 電子政府の総合窓口(イーガブ) | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 法務省 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 公安調査庁 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 外務省 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 財務省 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 社会保険庁 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 資源エネルギー庁 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 特許庁 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 中小企業庁 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 観光庁 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 気象庁 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 海上保安庁 | 情報の追加・更新時にJIS X 8341-3:2004 に対応しているか確認していない。 |
| 内閣府 | ホームページ作成者が更新時に内閣府独自のチェックツールを用いてJIS X 8341-3:2004 に対応しているか否か確認 |
| 総務省 | ホームページ運用業者が作成しているコンテンツに関しては、アクセシビリティ診断を実施している。また、職員が作成するコンテンツに関しては、CMS のルールによって不適合コンテンツを自動修正しているものの、JIS X 8341-3:2004 に対応しているかは確認していない。 |
| 公害等調整委員会 | 総務省と同じ |
| 文部科学省 | ホームページ作成者が掲載案件1件ごとに、チェックリストを用いてJIS X 8341-3:2004 に対応しているか否か検証 |
| 文化庁 | ホームページ管理者がウェブページを掲載する前にJIS X 8341-3:2004 に対応しているか否か点検 |
| 国税庁 | 「国税庁等ホームページメンテナンスにかかる委託作業の仕様書」においてチェックツール等を用いチェックを行うことを明示している。また、「ウェブサイトガイドライン」においても、同様。 |
| 厚生労働省 | ホームページの運営者がウェブページの掲載時にJIS X 8341-3:2004 に対応しているか否か点検 |
| 中央労働委員会 | 厚生労働省と同じ。 |
| 農林水産省 | ホームページ作成者及び管理者がホームページ掲載時にCMS に備えられているチェックツールを用いてJIS X 8341-3:2004 に対応しているか否か確認している。 |
| 林野庁 | 農林水産省と同じ。 |
| 水産庁 | 農林水産省と同じ。 |
| 経済産業省 | 平成20年のリニューアル以降は、主要なウェブページについて音声読み上げソフト及びチェックツールを使用してJIS X 8341-3:2004に対応しているか否か検証。 |
| 国土交通省 | ホームページ作成者がホームページに掲載時に、CMS のルールに合致しているかを確認しているものの、JIS X 8341-3:2004 に対応しているかは確認していない。 |
| 運輸安全委員会 | ホームページの管理者がウェブページの掲載時にJIS X 8341-3:2004 に対応しているか否か確認している。 |
| 環境省 | ホームページ運用業者が掲載案件1件ごとにJIS X 8341-3:2004 に対応しているか否か検証している。 |
| 防衛省 | ホームページ運用業者が、JIS X 8341-3:2004 の遵守及びユーザビリティ・アクセシビリティへの対応行っている。 |
【 このページの目次に戻る 】
ウェブコンテンツの企画・制作を行う者は、ウェブコンテンツがこの規格の要件を満たしていることを検証しなければならない。(JIS原文)
【JIS 6.3の説明】
ホームページの制作を発注する際の調達仕様書等でJIS X 8341-3:2004への対応を求めていたとしても、ホームページ制作業者の配慮不足等により、納品されたホームページがJIS X 8341-3:2004に対応していないことがある。また、ホームページ制作から時間が経過し、情報が追加・更新されてからバリアフリー化を図ろうとしても、時間やコストが多くかかってバリアフリー化が困難になることがある。
このため、ホームページの制作時又はリニューアル時にウェブコンテンツがJIS X 8341-3:2004に対応しているか検証しなければならない。検証は、制作者であるホームページ制作事業者が納品の前にJIS X 8341-3:2004に対応しているか検証し、その後企画者である発注者が検収の際に検証することでより正確に確認することができる。
また、検証の方法は、[マル1] チェックツール等の機械で検証する方法、[マル2] 実際に音声読み上げソフト等を使った読み上げテストやキーボードのみで操作できるかをテストするなどの人手による検証がある。複数の検証方法を組み合わせることによって、効率的・効果的に検証を行うことができる。
調査対象の34機関を調査したところ、ホームページの制作時又はリニューアル時にウェブコンテンツがJIS X 8341-3:2004に対応しているか否かを検証していないもの及び検証不十分なものが21機関みられた。(表3の(3))
内閣府、金融庁、消防庁、電子政府の総合窓口(イーガブ)、法務省、公安調査庁、財務省、文部科学省、文化庁、厚生労働省、中央労働委員会、社会保険庁、資源エネルギー庁、特許庁、中小企業庁、国土交通省、運輸安全委員会、観光庁、気象庁、海上保安庁、環境省
企画者(発注者)及び制作者(ホームページ制作事業者)は、ホームページの制作時又はリニューアル時に、ウェブコンテンツがJIS X 8341-3:2004に対応しているか検証を行う。
| 機関名 | 概要 |
|---|---|
| 内閣府 | リニューアル時に「アクセシビリティ指針」に沿って作成されているかどうかホームページ制作業者による検証を行い、報告書の提出を求めている。ホームページ制作業者は、検証の際にチェックツール、音声読み上げソフト、目視による検証を行っているものの、検索結果がキーボードで使うことができないものがあり、検証が不十分となっている。 |
| 金融庁 | 検証を実施していない。 |
| 消防庁 | 検証を実施していない。平成 21年度にバリアフリー化に関する点検を実施。(注釈2) |
| 電子政府の総合窓口(イーガブ) | 検証を実施していない。 |
| 法務省 | 検証を実施していない。 |
| 公安調査庁 | 検証を実施していない。 |
| 財務省 | 検証を実施していない。 |
| 文部科学省 | 検証を実施していない。 |
| 文化庁 | 検証を実施していない。 |
| 厚生労働省 | 検証を実施していない。 |
| 中央労働委員会 | 検証を実施していない。 |
| 社会保険庁 | 検証を実施していない。 |
| 資源エネルギー庁 | 検証を実施していない。 |
| 特許庁 | 検証を実施していない。 |
| 中小企業庁 | 検証を実施していない。 |
| 国土交通省 | 検証を実施していない。 |
| 運輸安全委員会 | 検証を実施していない。 |
| 観光庁 | 検証を実施していない。 |
| 気象庁 | 検証を実施していない。 |
| 海上保安庁 | 検証を実施していない。 |
| 環境省 | 検証を実施していない。 |
| 公正取引委員会 | リニューアル時にJIS X 8341-3:2004、ユーザビリティ等の観点から、問題点を検証。 |
| 国家公安委員会 | リニューアル時にJIS X 8341-3:2004に対応しているかホームページ制作業者及び警察庁職員による確認が行われている。 |
| 警察庁 | リニューアル時にJIS X 8341-3:2004に対応しているかホームページ制作業者及び警察庁職員による確認が行われている。 |
| 宮内庁 | 平成20年のリニューアルの際に、バリアフリー化に関する点検を行っており、点検結果をリニューアルに反映させている。 |
| 総務省 | 1年に4度、ウェブバリアフリー診断基準を基に点検を行うこととしている。 |
| 公害等調整委員会 | 総務省と同じ |
| 外務省 | [マル1] アクセス件数がある程度あるコーナーの比較的階層が浅いページ、及び[マル2] 定期的な更新があるページを対象にJIS X 8341-3:2004に対応しているか否か点検 |
| 国税庁 | 定期的に専門の事業者に委託し、ホームページ全体がJIS X 8341-3:2004に対応しているか否か点検 |
| 農林水産省 | ホームページの全面改修業務に係る仕様書の中で、納入前に制作業者による複数のアクセシビリティ・チェクソフトを用いた検証を求めている。 |
| 林野庁 | 本省と同様 |
| 水産庁 | 本省と同様 |
| 経済産業省 | 平成20年4月のリニューアル前にJIS X 8341-3:2004に対応しているか否か点検 |
| 防衛省 | 平成17年のリニューアル時にJIS X 8341-3:2004に対応しているか否か点検。また、平成22年度中に利便性改善のためのヒューリスティック調査(注釈3)を実施。 |
【 このページの目次に戻る 】
ウェブコンテンツの企画・制作を行う者は、利用者の意見を収集する窓口を用意し、利用者からの意見をウェブコンテンツの情報アクセシビリティの確保・向上に活かさなければならない。(JIS 6.4 原文)
利用者とコミュニケーションが取れるよう、問い合わせ先をウェブコンテンツ上の分かりやすい位置に明示しなくてはならない。(JIS 6.5 原文)
【JIS 6.4、6.5の説明】
ホームページは、情報を追加、削除、更新をしながら常に変化する。ホームページの企画・制作等関係者がバリアフリー化に取り組んでいても、膨大な数のウェブページを詳細に確認することは困難であるため、バリアフリー化されていないウェブコンテンツに気付かないことがある。
このため、ホームページ関係者は、自らホームページのバリアフリー化に取り組むだけではなく、利用者からの意見や要望などを広く収集する必要がある。また、利用者からの意見や要望などを収集する際には、利用者の様々な状況に合わせ、電子メール、問い合わせフォーム、電話、ファックス、郵便など、複数の意見収集窓口を用意するとともに、それらをホームページの分かりやすい場所に明示しなければならない。
また、利用者から意見があった場合には、保守及び運用の際又はリニューアル時に当該意見をホームページに反映させなければならない。
調査対象の34機関を調査したところ、すべての機関で電話番号が明示されていた。しかし、電子メール又は問い合わせフォームの設置がない又は設置場所が分かりにくいものが5機関みられた。(表3の(4))
金融庁、消防庁、中央労働委員会、国土交通省、海上保安庁
インターネットを使って連絡をする利用者のために問い合わせフォーム又は電子メールをホームページ上の分かりやすい場所に設置する。
| 機関名 | 概要 |
|---|---|
| 金融庁 | 問い合わせフォームを設置しているものの、ホームページに関する問い合わせフォームであることが分かりにくい。 |
| 消防庁 | 電子メールでの問い合わせ窓口及び問い合わせフォームがない。現在、作成しているところ |
| 中央労働委員会 | 電子メールでの問い合わせ窓口及び問い合わせフォームがない |
| 国土交通省 | 問い合わせフォームに移動するための「ご意見・ご要望はこちら」と書かれたリンク画像の文字が小さく、つぶれており見づらい。(調査途上で対応済み) |
| 海上保安庁 | 電子メールアドレスが画像化されており、音声読み上げソフト等では認識できない。 |
| 内閣府 | 問い合わせフォーム |
| 公正取引委員会 | 問い合わせフォーム |
| 国家公安委員会 | 問い合わせフォーム |
| 警察庁 | 問い合わせフォーム |
| 宮内庁 | 電子メール |
| 総務省 | 問い合わせフォーム |
| 公害等調整委員会 | 問い合わせフォーム |
| 電子政府の総合窓口(イーガブ) | 電子メール |
| 法務省 | 電子メール |
| 公安調査庁 | 電子メール |
| 外務省 | 問い合わせフォーム |
| 財務省 | 問い合わせフォーム |
| 国税庁 | 問い合わせフォーム |
| 文部科学省 | 電子メール |
| 文化庁 | 電子メール |
| 厚生労働省 | 問い合わせフォーム |
| 社会保険庁 | 電子メール |
| 農林水産省 | 問い合わせフォーム |
| 林野庁 | 問い合わせフォーム |
| 水産庁 | 問い合わせフォーム |
| 経済産業省 | 問い合わせフォーム |
| 資源エネルギー庁 | 電子メール |
| 特許庁 | 問い合わせフォーム |
| 中小企業庁 | 電子メール |
| 運輸安全委員会 | 電子メール |
| 観光庁 | 電子メール |
| 気象庁 | 電子メール |
| 環境省 | 問い合わせフォーム |
| 防衛省 | 問い合わせフォーム |
【 このページの目次に戻る 】
調査対象ウェブページ1,514ページをJIS X 8341-3:2004の全39項目(必須18項目及び推奨21項目)を下表の61個の点検事項について、当省職員の目視、キーボードによる操作、音声読み上げソフト及び各種チェックツールにより点検し、各府省ホームページにおける日本工業規格への対応状況を調査した。
また、当調査では、下表の点検事項に対応していないものをJIS X 8341-3:2004の各項目に対応していないものとした。
| JIS要件 | JIS項目 | 対応区分 | 点検事項 | 使用したチェックツール等(参考) | 参照文書 |
|---|---|---|---|---|---|
| 規格及び仕様 | 5.1a | 必須 | 正しい文法でウェブページが作成されているか。(HTMLの規格にはない表示機能(MARQUEE要素、BLINK要素)は使用されていないか) | WebInspector |
(marquee要素)
|
| 規格及び仕様 | 5.1a | 必須 | 機種依存文字(注釈2)は使用されていないか。 | Web Accessibility Toolbar |
|
| 規格及び仕様 | 5.1b | 推奨 |
JavaScript(注釈3)又はFLASH(注釈4)を用いて作成されているウェブコンテンツは、音声読み上げソフト及びキーボード操作のみで利用可能となっているか。 【具体の指摘例】
|
音声読み上げソフト、キーボード操作 |
|
| 構造及び表示スタイル | 5.2a | 必須 | ウェブページに見出し要素(注釈5)は設定されているか。 | aDesigner |
|
| 構造及び表示スタイル | 5.2b | 推奨 | CSS(注釈6)が利用できない場合、ウェブページの閲覧及び理解に支障は生じないか。 | Web Accessibility Toolbar |
|
| 構造及び表示スタイル | 5.2c | 必須 | 表(データテーブル)は適切に構造化されているか。(表に表題(CAPTION要素)(注釈7)は設定されているか) | WebInspector |
|
| 構造及び表示スタイル | 5.2c | 必須 | 表(データテーブル)は適切に構造化されているか。(表に見出しセル(TH要素)(注釈8)は設定されているか) | aDesigner |
|
| 構造及び表示スタイル | 5.2c | 必須 |
表(データテーブル)は音声読み上げソフトでも理解できる簡単な構造になっているか。 【具体の指摘例】
|
目視、音声読み上げソフト |
|
| 構造及び表示スタイル | 5.2d | 推奨 | レイアウトテーブルを用いて作成されているウェブページにおいて、読み上げ順序が明らかに不適当となっているものはないか。 | 音声読み上げソフト |
|
| 構造及び表示スタイル | 5.2d | 推奨 | レイアウトテーブルであるにもかかわらず、表(データテーブル)の要約(SUMMERY属性)(注釈9)を設定しているものはないか。 | 音声読み上げソフト |
|
| 構造及び表示スタイル | 5.2e | 必須 | ウェブページにタイトルは設定されているか。 | WebInspector、aDesigner |
|
| 構造及び表示スタイル | 5.2e | 必須 | 複数のウェブページに同名のタイトルは設定されていないか。 | 目視 |
|
| 構造及び表示スタイル | 5.2f | 推奨 | フレームタイトルが設定されていないものはないか。 | 音声読み上げソフト |
|
| 構造及び表示スタイル | 5.2f | 推奨 | 不要なフレーム(タイトルロゴを表示するためだけに使用されているフレーム及び中身がないフレーム)は使用されていないか。 | 音声読み上げソフト、WebInspector |
|
| 構造及び表示スタイル | 5.2f | 推奨 |
フレームに対応していないウェブブラウザに対する代替情報(NOFRAMES要素)(注釈10)が設定されていない又は代替情報の内容が不十分となっているものはないか。 【具体の指摘例】
|
目視 |
(代替情報の有無)
|
| 構造及び表示スタイル | 5.2f | 推奨 | 内部フレーム(IFRAME要素)(注釈11)にタイトルが設定されていないものはないか。 | WebInspector |
|
| 構造及び表示スタイル | 5.2f | 推奨 |
内部フレームに対応していないウェブブラウザに対する代替情報が設定されていないものはないか。 【具体の指摘例】
|
目視 |
|
| 構造及び表示スタイル | 5.2g | 推奨 | パンくずリスト(注釈12)、トップページ及びサイトマップへのリンクは提供されているか。 | 目視 |
(パンくずリスト)
|
| 操作及び入力 | 5.3a | 必須 |
キーボードのみで操作することができるか。 【具体の指摘例】
|
目視(キーボード操作) |
|
| 操作及び入力 | 5.3a | 必須 |
タブキーによる項目の移動順序は妥当なものとなっているか。 【具体の指摘例】
|
目視(キーボード操作) |
|
| 操作及び入力 | 5.3b | 必須 |
入力欄に何を入力すればよいか分かりやすく示されているか。(入力欄に対応した項目名(ラベル)が、入力欄よりも先に読み上げられる位置に提供されているか) 【具体の指摘例】
|
目視、音声読み上げソフト、aDesigner |
|
| 操作及び入力 | 5.3b | 必須 |
入力欄は操作及び入力しやすくなっているか。(入力欄と項目名(ラベル)は関連付けられているか) 【具体の指摘例】
|
目視、音声読み上げソフト、aDesigner |
|
| 操作及び入力 | 5.3c | 推奨 | ログインを行う必要があり、かつ、入力欄のあるウェブページにおいて、入力に時間制限が設けられているものはないか。 時間制限が設けられている場合、時間制限があることを事前に理解できるか。 | 目視 |
|
| 操作及び入力 | 5.3d | 推奨 | ログインを行う必要があり、かつ、時間制限が設けられた入力欄のあるウェブページにおいて、時間制限を延長又は解除できるようになっているか。 時間制限を延長又は解除できない場合、インターネット以外の代替手段を利用できるか。 | 目視 |
|
| 操作及び入力 | 5.3e | 必須 | 別のウインドウが開く形式のリンクを用いている場合、別のウインドウが開くことを明示しているか。 | WebInspector |
|
| 操作及び入力 | 5.3f | 推奨 |
ウェブサイト内における基本操作部分は、位置、表示スタイル及び表記に一貫性のあるものとなっているか。 【具体の指摘例】
|
目視 |
|
| 操作及び入力 | 5.3g | 推奨 | リンク部分を読んだだけでもリンク先の内容は識別できるようになっているか。 | 目視 |
|
| 操作及び入力 | 5.3h | 推奨 | 複数のウェブページに共通して表示されるナビゲーションのためのハイパーリンク及びメニューは読み飛ばせるようになっているか。 | 音声読み上げソフト |
|
| 操作及び入力 | 5.3h | 推奨 | 複数のウェブページに共通して表示されるナビゲーションのためのハイパーリンク及びメニューは読み飛ばすためのリンクは正しく動作するようになっているか。 | 音声読み上げソフト |
|
| 操作及び入力 | 5.3i | 必須 | 送信フォーム(注釈13)のあるウェブページにおいて、入力内容を修正するために入力ページへ戻った場合、入力内容は消去されないように設計されているか。 | 目視 |
|
| 非テキスト情報 | 5.4a | 必須 | 画像に代替テキストは設定されているか。 | 音声読み上げソフト、WebInspector、aDesigner |
|
| 非テキスト情報 | 5.4a | 必須 | 画像の代替テキストの内容が不適切なものとなっていないか。 | 目視、音声読み上げソフト |
|
| 非テキスト情報 | 5.4a | 必須 | 装飾及びレイアウトのための画像に不要な代替テキストは設定されていないか。 | 音声読み上げソフト |
|
| 非テキスト情報 | 5.4a | 必須 | 画像の近くに同等のテキスト情報があるにもかかわらず、代替テキストを設定しているために、同じ内容が2度読まれてしまう部分はないか。 | 音声読み上げソフト、aDesigner |
|
| 非テキスト情報 | 5.4b | 必須 | リンク画像に代替テキストは設定されているか。 | 音声読み上げソフト、WebInspector、aDesigner |
|
| 非テキスト情報 | 5.4b | 必須 | リンク画像の代替テキストの内容が不適切なものとなっていないか。 | 音声読み上げソフト |
|
| 非テキスト情報 | 5.4b | 必須 | 読み上げる必要性のあるリンク画像の代替テキストを空(カラ)に設定(注釈14)しているために、音声読み上げソフトでは認識できなくなっているリンク画像はないか。 | 音声読み上げソフト |
|
| 非テキスト情報 | 5.4b | 必須 | リンク画像の近くに同等のテキスト情報があるにもかかわらず、代替テキストを設定しているために、同じ内容が2度読まれてしまう部分はないか。 | 音声読み上げソフト、aDesigner |
|
| 非テキスト情報 | 5.4c | 推奨 | ウェブコンテンツの内容を理解・操作するために音声を用いている場合、音声が聞こえなくても利用できるようになっているか。 | 聴覚 |
|
| 非テキスト情報< | 5.4d | 推奨 | 動画を用いている場合、字幕又は状況説明などの手段によって、同期した代替情報が提供されているか。 同期した代替情報が提供されていない場合は、内容について何らかの説明が行われているか。 |
目視 |
|
| 非テキスト情報 | 5.4e | 必須 | 音声読み上げソフト及びキーボード操作のみで利用可能となっていないJavaScript又はFLASHを用いて作成されているウェブコンテンツに対して、テキストなどの代替情報は提供されているか。 | 目視 |
|
| 非テキスト情報 | 5.4e | 必須 | プラグイン(注釈15)が必要なウェブコンテンツを使用している場合、当該プラグインを入手できるページへのリンクは提供されているか。 | 目視 |
|
| 色及び形 | 5.5a | 必須 | 色だけに依存した情報(色の違いだけで表現されている情報)は用いられていないか。 | 目視、音声読み上げソフト |
|
| 色及び形 | 5.5b | 必須 |
形又は位置だけに依存した情報は用いられていないか。 【具体の指摘例】
|
目視、音声読み上げソフト |
|
| 色及び形 | 5.5b | 必須 |
形又は位置だけに依存した情報は用いられていないか。 【具体の指摘例】
|
目視、音声読み上げソフト |
|
| 色及び形 | 5.5c | 推奨 |
【参考調査】 画像の背景色と前景色には、十分なコントラストが確保されているか。 |
カラー・コントラスト・アナライザー |
|
| 文字 | 5.6a | 必須 | 文字のサイズは変更できるか。 | 目視(操作) |
|
| 文字 | 5.6b | 推奨 | ゴシック系以外のフォントは指定されていないか。 | 目視 |
|
| 文字 | 5.6c | 推奨 |
【参考調査】 フォントの色と背景色には、十分なコントラストが確保されているか。 |
カラー・コントラスト・アナライザー |
|
| 音 | 5.7a | 推奨 | 自動的に音が再生されるようになっていないか。 自動的に音が再生されるようになっている場合、再生していることを明示しているか。 |
聴覚 |
|
| 音 | 5.7b | 推奨 | 音が再生される場合又は再生できる場合、音の出力を調整することはできるか。 | 聴覚 |
|
| 速度 | 5.8a | 推奨 | 点滅又は移動するテキスト及び画像がある場合、点滅又は移動速度が速すぎるものとなっていないか。(注釈16) | 目視 |
|
| 速度 | 5.8b | 必須 | 画面全体を点滅させたり、画面全体を占めるような規則的なパターン模様を用いていないか。 | 目視 |
|
| 言語 | 5.9a | 必須 | 言語コード(注釈17)は設定されているか。 | 目視、WebInspector、aDesigner |
|
| 言語 | 5.9b | 推奨 | 日本語のウェブコンテンツにおいて、日本語で情報が伝えられる部分を外国語で表現していないか。 | 目視 |
|
| 言語 | 5.9b | 推奨 | 日本語のウェブコンテンツにおいて、外国語に単語の意味又は説明が提供されているか。 | 目視 |
|
| 言語 | 5.9c | 推奨 | 省略語には、初めて記載するときに正式名称を記述しているか。 | 目視 |
|
| 言語 | 5.9d | 推奨 | 姓名、社名、地名、難読語には、初めて記載するときに読み方を提供しているか。 | 目視 |
|
| 言語 | 5.9e | 必須 | 表現のために、単語の途中にスペース又は改行を挿入していないか。 | 目視、音声読み上げソフト、WebInspector、aDesigner |
|
| 言語 | 5.9 | 推奨 | 機器の操作方法等を説明するウェブコンテンツの場合、文章だけでなく、イラストレーションを併用して分かりやすく制作されているか。 | 目視 |
|
【 このページの目次に戻る 】
ウェブコンテンツは、関連する技術の規格及び仕様に則り、かつ、それらの文法に従って作成しなければならない。(JIS原文)
【JIS 5.1aの説明】
ウェブコンテンツ(注釈1)には、ウェブコンテンツを作成するために用いられる規格及び仕様(注釈2)並びに文法が定められている。
しかし、ウェブコンテンツが規格及び仕様に基づいて作成されていない場合は、音声読み上げソフト等により正しく読み上げられなかったり、ウェブブラウザによっては正しく表示されなかったりする(注釈3)おそれがある。
また、機種依存文字(注釈4)が使用されている場合は、いわゆる文字化けを起こしてウェブページの内容を正しく理解できなかったり、音声読み上げソフト等で正しく読み上げられないおそれがある。
このため、ウェブコンテンツは、関連する技術の規格及び仕様に基づいて制作しなければならない。
調査対象の34機関1,514ページを調査したところ、JIS 5.1aに対応しているものが1,335ページ(88.2%)、対応していないものが29機関179ページ(11.8%)みられた。(資料9の(1)参照)
【 このページの目次に戻る 】
ウェブコンテンツには、アクセス可能なオブジェクトなどの技術を使うことが望ましい。(JIS原文)
【JIS 5.1bの説明】
今日では、HTML等で作成されたウェブページ以外に、動画、音声及びアニメーションといった様々なオブジェクト(JavaScript(注釈1)、FLASH(注釈2)、PDF(注釈3)等)が利用されている。
しかし、ホームページ内の重要な情報や基本的な操作のためのメニューなどが、オブジェクトの形式で制作されていて、かつ、バリアフリーに配慮して制作されていない場合は、音声読み上げソフト等で読み上げることができなかったり、キーボードのみで操作できなかったりする(注釈4)おそれがある。
このため、ウェブページにオブジェクトを用いる場合は、高齢者・障害者等でも利用できるように制作する(アクセス可能にする)ことが望ましい。また、オブジェクトをアクセス可能にできない場合には、オブジェクトが利用できる場合と同等の情報を提供することが求められる。(アクセス可能ではないオブジェクトに対する代替情報の提供については、JIS 5.4e参照)
調査対象の34機関1,514ページを調査したところ、JavaScript又はFLASHを用いて作成されたウェブコンテンツが使用されている31機関801ページのうち、音声読み上げソフトやキーボードのみで利用できるものが704ページ(87.9%)、利用できなくなっているものが14機関97ページ(12.1%)みられた。(事例票(1)のイのa、事例票(1)のイのb)(資料9の(1)参照)
オブジェクトを用いる場合は、高齢者・障害者等でもアクセス可能なものとする。
オブジェクトをアクセス可能なものにできない場合は、代替となる情報や手段を準備する。
【 このページの目次に戻る 】
ウェブコンテンツは、見出し、段落、リストなどの要素を用いて文書の構造を規定しなければならない。(JIS原文)
【JIS 5.2aの説明】
紙の文書は、文字の大きさや太さを変える、行頭の文字を1字下げる、行頭に点や丸を記述するといった方法で「見出し」、「段落」、「箇条書き」などの文書の構造(以下「文書構造」という。)を視覚的に示すことにより、文書の概要や必要な情報を探しやすくすることができる。
一方、ウェブコンテンツについても、紙の文書と同様に文書構造を視覚的に示すことはできるが、視覚的な表現のみでは、音声読み上げソフト等が文書構造を識別して、見出しや箇条書きであることを利用者に音で知らせたり、見出し部分だけを拾い読みするといった支援機能を利用することができない。
音声読み上げソフト等の利用者はウェブコンテンツを読み上げるのに時間を要することから、より効率的にウェブページを利用することが可能となるよう、文書構造を適切に設定しなければならない。
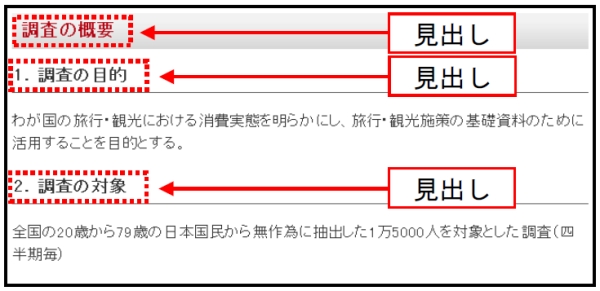
図1 支援機能の例(見出し要素の有無による音声読み上げソフト等の読み上げ方の比較)(見出し要素が設定されている箇所を効果音(ピッピッ)で知らせてくれる。)

(読み上げ結果)
(ピッピッ) 調査の概要
(ピッピッ) 1 調査の目的
わが国の旅行・観光における消費実態を明らかにし、旅行・観光施策の基礎資料のために活用することを目的とする
(ピッピッ) 2 調査の対象
全国の20歳から79歳の日本国民から無作為に抽出した1万5,000人を対象とした調査(四半期毎)

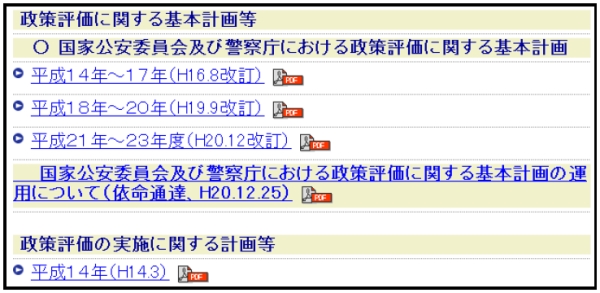
(読み上げ結果)
政策評価に関する基本計画等
国家公安委員会及び警察庁における政策評価に関する基本計画
平成14年から17年 エイチ16 8改訂
平成18年から20年 エイチ19 9改訂
平成21年から23年 エイチ20 12改訂
国家公安委員会及び警察庁における政策評価に関する基本計画の運用について 依命通達 エイチ20 12 25
政策評価の実施に関する計画等
平成14年 エイチ14 3
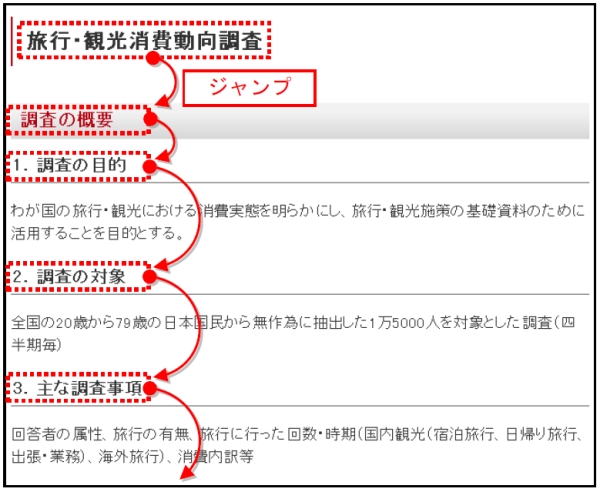
図2 支援機能の例(見出しの拾い読み機能(見出しジャンプ機能))(見出し部分を拾い読みすることにより、ウェブページの全体構造が把握しやすくなるほか、効率的に読み上げていくことができる。)

(読み上げ結果)
見出し1 旅行・観光消費動向調査
見出し2 調査の目的
見出し3 1 調査の目的
見出し3 2 調査の対象
見出し3 3 主な調査事項
調査対象の34機関1,514ページを調査したところ、ウェブページに見出し要素(H要素)が設定されているものが4機関1,175ページ(77.6%)、設定されていないものが30機関339ページ(22.4%)みられた。(事例票(2)のア)(資料9の(1)参照)
音声読み上げソフト等がウェブコンテンツ等を効率的に認識できるように、見出し、段落、箇条書(リスト)等の文書構造を設定する。
【 このページの目次に戻る 】
ウェブコンテンツの表示スタイルは、文書の構造と分離して、書体、サイズ、色、行間、背景色などをスタイルシートを用いて記述することが望ましい。ただし、利用者がスタイルシートを使用できない場合、又は意図的に使用しないときにおいても、ウェブコンテンツの閲覧及び理解に支障が生じてはならない。(JIS原文)
【JIS 5.2bの説明】
ウェブページは、書体、サイズ、色、行間、背景色等の表示スタイルに関する情報を文書とは分離してスタイルシートと呼ばれるデータで管理できるようになっている。(HTMLで記述された文書に対して表示スタイルを付与する技術としては、カスケーディング・スタイル・シート(段階スタイルシート。以下「CSS」という。)がある。)(図1)
しかし、ウェブブラウザの中にはCSSに対応していないものがあるほか、利用者が意図的にCSSを無効にしていたり、利用者独自にCSSを設定している場合もあるため、CSSが利用できない場合であっても、ウェブページの閲覧や理解に支障が生じないようにすることが望ましい。
図1 CSSの有無による表示結果の違い


図2 CSSが利用できない場合に閲覧に支障が生じる例(構造と表示スタイルが分離できていない例)


調査対象の34機関1,514ページを調査したところ、CSSを利用できない場合にも文字が見えにくくならないもの23機関1,419ページ(93.7%)、構造と表示スタイルが分離できていないため、利用者がCSSを利用できない場合に文字が見えにくくなるものが11機関95ページ(6.3%)みられた。(事例票(2)のイ)(資料9の(1)参照)
【 このページの目次に戻る 】
表は、分かりやすい表題を明示し、できる限り簡単な構造にして、適切なマーク付けによってその構造を明示しなければならない。
【JIS 5.2cの説明】
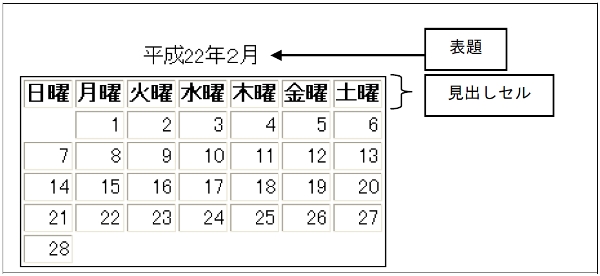
表は、例えば新聞のテレビ欄やカレンダーのように多くの情報を一覧表示することで、視覚的に確認する場合に便利である。しかし、音声読み上げソフト等で表を読み上げる場合には、表のマス(以下「セル」という。)を1行目の左から右へ、2行目の左から右へと1マスづつ読み上げるため、理解しにくくなる。例えば、カレンダーの場合には、最初に曜日を一通り読み上げて、次に1から30までの日付を読み上げて行くため、曜日と日付の対応や、第何週目かといった情報を理解することが困難になる。
一方、音声読み上げソフト等の中には、表を読み上げる際に読上げやすくする機能(注釈)を有しているものがある。この機能を使うことにより、現在読み上げているセルに対応する行と列の項目(以下「見出しセル」という。)も一緒に読み上げられるため、表の中での現在位置を把握することができる(図1)。
ホームページの制作者は、音声読み上げソフト等の利用者が表を読み上げやすくするために、表の項目にあたるセルに見出しセルを設定しなければならない。
図1 表題と見出しセルの例

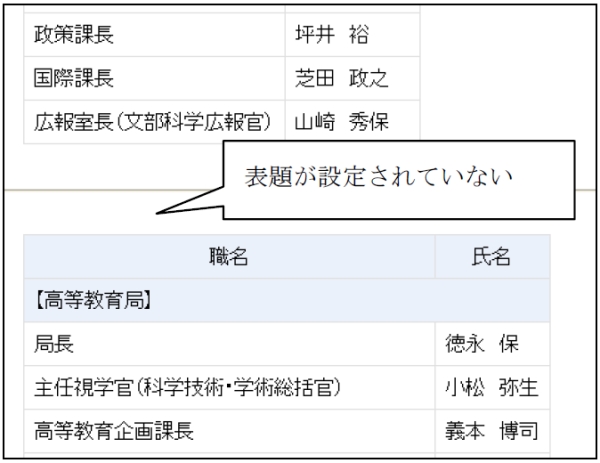
表に音声読み上げソフトが認識できるように表題(注釈1)が設定されていない場合には、音声読み上げソフト等の利用者が表を読み上げていることに気づかないことがある。このため、音声読み上げソフト等の利用者が表であることが分かるように、また表の内容を把握しやすいように表には表題を付ける必要がある。
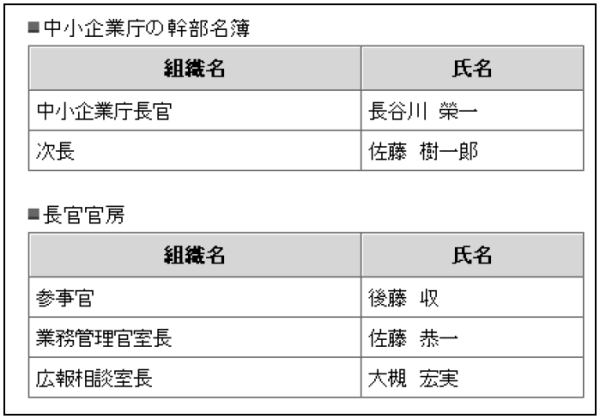
また、音声読み上げソフトの中には、目的の表を早く探すことができるように、表題を抽出して読み上げる機能(注釈2)を有しているものがある。この機能では、表題が無い場合には表の一行目を読み上げるため、表の内容を把握することができないおそれがある。(図2)
図2 分かりやすい表題が設定されている例と設定されていない例

(読み上げ結果)
テーブル21の先頭
テーブル情報: 中小企業庁の幹部名簿
中小企業庁の幹部名簿
テーブル22の先頭
テーブル情報: 長官官房の幹部名簿
長官官房

(読み上げ結果)
テーブル3の先頭
職名
氏名
テーブル4の先頭
職名
氏名
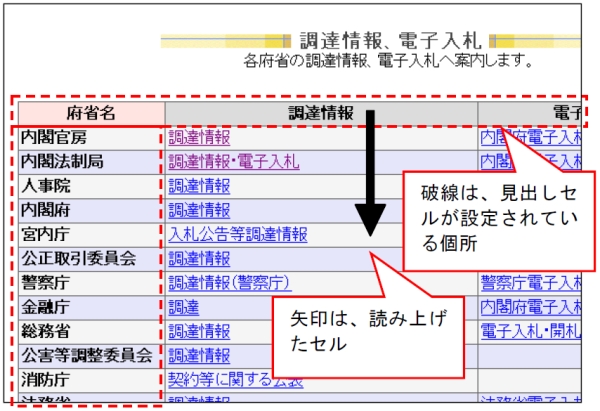
ウェブページで表を使用する際には、行と列の項目(表見出し)に当たる部分のセルが見出しセル(注釈)と分かるように設定することとされている。適切に見出しセルが設定されている表を音声読み上げソフト等で読み上げた場合には、読み上げているセルに対応する行と例の項目が分かり、表の中での現在位置を把握することができる(図3)。
しかし、表に見出しセルが設定されていない場合には、セルを左から右に一つずつ読み上げていくため、現在読み上げているセルがどの項目に該当しているか分からなくなることがある。
図3 見出しセルの有無による音声読み上げソフト等の読み上げ方の比較

(調達情報欄の列を、下方向に読み上げた場合の読み上げ結果。1列目の府省名欄が見出しセルとして設定されているため、府省名も同時に読み上げられる。)
調達情報
内閣官房 調達情報
内閣法制局 調達情報・電子入札
人事院 調達情報
内閣府 調達情報
宮内庁 入札公告等調達情報
公正取引委員会 調達情報

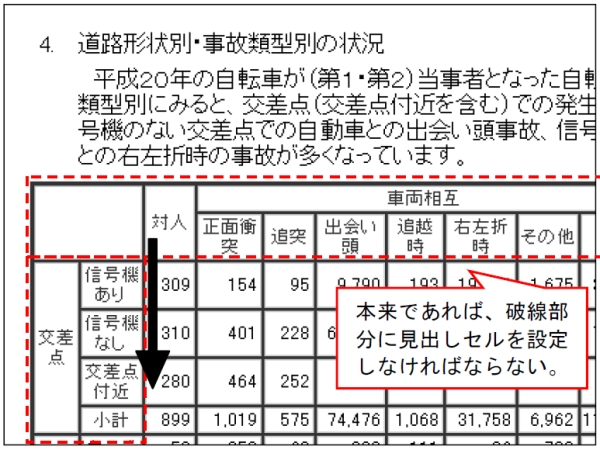
(対人事故の発生件数の列を、下方向に読み上げた場合の読み上げ結果。1列目の道路形状欄が見出しセルとなっていないため、対人事故の発生件数は認識できても、どのような道路で起こった発生件数であるかを把握しにくい。)
対人
309
310
280
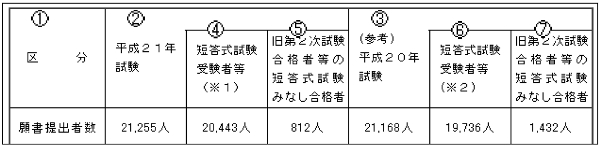
セルを結合するなどして表の構造が複雑に入り組んでいる場合、音声読み上げソフト等で意図しない読上げ順序で読まれ、音声読み上げソフト等の利用者が内容を正しく理解できないことがある(図4)。
図4 セルを結合した場合の読上げ順序の例

(読み上げ結果)
区分
平成21年試験
参考 平成20年試験
短答式試験受験者等 米印1
旧第2次試験合格者当の短答式試験みなし合格者
短答式試験受験者等 米印2
旧第2次試験合格者当の短答式試験みなし合格者
調査対象の34機関1,514ページを調査したところ、ウェブページに表(注釈)が使用されている34機関253ページのうち、JIS 5.2cに対応しているものが67ページ(26.5%)、対応していないものが32機関186ページ(73.5%)みられた。(資料9の(1)参照)
【 このページの目次に戻る 】
表組み要素をレイアウトのために使わないことが望ましい。(JIS原文)
【JIS 5.2dの説明】
表は、情報をまとめて表示するほかに、レイアウトを調整するために使われることがある(以下、レイアウトを調整するための表を「レイアウトテーブル」という。)。
音声読み上げソフト等で表を読み上げる際の読上げ順は、1行目の左から右へ、2行目の左から右へと読み上げて行く。このため、表をレイアウトを調整する目的で使用すると、制作者の意図とは違う読上げ順序で読み上げられることがあり(図1)、音声読み上げソフト等の利用者がウェブページの内容を理解できないおそれがある。
このため、レイアウトテーブルを使わないことが望ましい。また、やむを得ずレイアウトテーブルを使う場合にも、読み上げ順序に配慮することが必要となる。
セルを結合するなどして表の構造が複雑に入り組んでいる場合、音声読み上げソフト等で意図しない読上げ順序で読まれ、音声読み上げソフト等の利用者が内容を正しく理解できないことがある(図4)。
図1 レイアウトテーブルを使っているため、意図とは違う読み上げ方をされる例

(読み上げ結果)
ODAって何
What's New
Topics
ODA入門
ODAちょっといい話
日本が戦後に受けた援助
表には、視覚的には見えないが音声読み上げソフト等では読み上げられる「要約」を設定することができる。JIS X 8341-3:2004の技術解説書(注釈)では、表の構造を理解しにくい音声読み上げソフト等の利用者に配慮して、表を理解する上で必要な概要や構造に関する情報を要約(SUMMERY属性)として記述することとされている(前述のJIS 5.2c関連)。
しかし、レイアウトテーブルに表の構造を示す要約等を設定すると、音声読み上げソフト等の利用者が表と誤解したり、読み上げに時間がかかる。
セルを結合するなどして表の構造が複雑に入り組んでいる場合、音声読み上げソフト等で意図しない読上げ順序で読まれ、音声読み上げソフト等の利用者が内容を正しく理解できないことがある(図4)。
図2 レイアウトテーブルに不要な要約を設定している例

(読み上げ結果)
テーブル情報: レイアウト用テーブル
テーブル情報: レイアウト用テーブル
このページの先頭です
メインメニューに移動
トピックスに移動
おしえて金融庁に移動
一般のみなさんへに移動
金融庁の政策に移動
所管金融機関の状況に移動
連絡先に移動
サイトマップ更新履歴
English
閲覧支援ツール
テーブル情報: レイアウト用テーブル
テーブル情報: レイアウト用テーブル
金融庁
調査対象の34機関1,514ページを調査したところ、ウェブページにレイアウトテーブルが使用されている34機関1,055ページのうち、JIS 5.2dに対応しているものが937ページ(88.8%)、対応していないものが21機関118ページ(11.2%)みられた。(資料9の(1)参照)
【 このページの目次に戻る 】
ページのタイトルには、利用者がページの内容を識別できる名称を付けなければならない。(JIS原文)
【JIS 5.2eの説明】
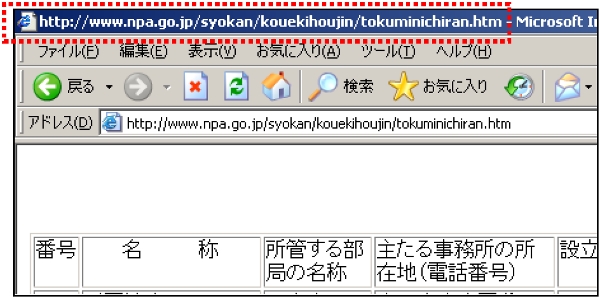
音声読み上げソフト等の多くは、最初にページのタイトルを読み上げるため、タイトルが適切でなかったり、設定されていなかった場合(図1)は、ウェブページを一通り読み上げなければ当該ウェブページが目的のページであるかを判断できないおそれがある。
また、ページのタイトルは、ウェブブラウザのブックマークへの登録にも使われるため、ページの内容を表す固有の名称でなければ何のページであるかを理解することができない。
図1 ページタイトルが設定されていないウェブページの例
ページタイトルが設定されていないことから、タイトルの代わりにURLが読み上げられてしまい、どのような情報が記載されているウェブページであるかをすぐに判断できないおそれがあるウェブページ(警察庁ホームページ)の画面、の説明)
このウェブページでは、ページタイトルが設定されていないため、音声読み上げソフトの利用者は、このウェブページを一通り読み上げなければ、当該ウェブページが目的のページであるかを判断できないおそれがある。

図2 ページタイトルが設定されたウェブページの例

調査対象の34機関1,514ページを調査したところ、JIS 5.2eに対応しているものが15機関1,350ページ(89.2%)、対応していないものが19機関164ページ(10.8%)みられた。(資料9の(1)参照)
ウェブページには、ページの内容を識別しやすいタイトルを必ず設定する。
【 このページの目次に戻る 】
フレームは、必要以上に用いないことが望ましい。使用するときは、各フレームの役割が明確になるように配慮しなければならない。(JIS原文)
【JIS 5.2fの説明】
しかし、音声読み上げソフト等の利用者は、視覚的に全体を把握することができないため、各フレームの役割(表示される内容)を理解したり、フレームの内容の変化を認識することが難しい場合がある。
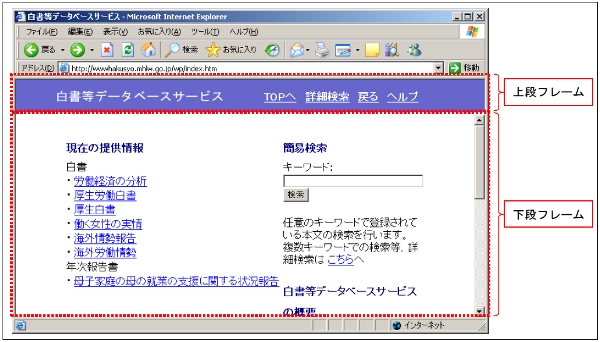
図1 フレームを用いたウェブページの例

音声読み上げソフト等の種類によっては、1度に読み上げられるウェブページが1つに限られる場合がある。このため、ウェブページにフレームが用いられている場合は、読み上げたいフレームをキーボード操作で順次切り替えていかなければ、全体的な内容を把握することができない。
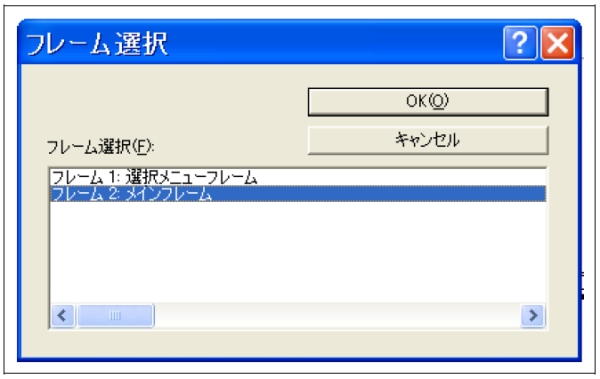
フレームは、その役割(フレーム内に表示される情報の内容)をフレームタイトルとして設定することができるようになっており、フレームタイトルを設定すれば、フレームを切り替える際に読み上げたいフレームを選択しやすくなる。(図2)
図2 図1のウェブページにおけるフレーム選択画面

フレームが多く用いられている場合、キーボードだけで操作するときは、フレームの切り替え作業が頻繁に生じるため、ウェブページの理解に支障が生じるおそれがある。
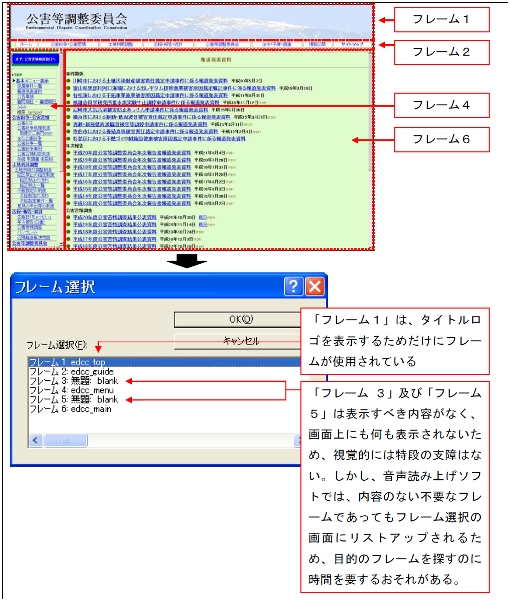
タイトルロゴ又は広告などを表示するためだけにフレームを使用したり、レイアウトのために中身が空白のフレームを使用したりすると、ウェブページが理解しにくいものとなるため、フレームは必要以上に用いないことが望ましい。
図3 不要なフレームが含まれているウェブページとフレーム選択画面

フレームは、フレームに対応していないウェブブラウザのために代替情報を表示することができるようになっている。
しかし、代替情報の内容が「フレーム対応のブラウザを利用してください」といったメッセージの表示にとどまっている場合、フレーム対応のブラウザを利用できない利用者は、当該ページを利用することができなくなる。そのため、少なくとも、フレーム対応のウェブブラウザであれば表示されていた各ページへのリンクを表示するように設計するなど、最低限の情報が得られるように配慮する必要がある。
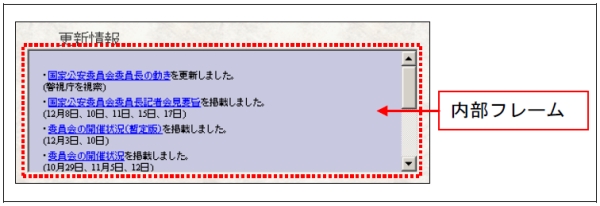
なお、本項目では、ウェブページ内の一部に別のページを挿入する内部フレーム(図4)についても、フレームタイトルの設定状況及び内部フレーム未対応ブラウザへの代替情報の提供状況について調査を実施した。
図4 内部フレームを用いたウェブページの例
内部フレームが用いられているウェブページ(国家公安委員会ホームページ)の画面、の説明)
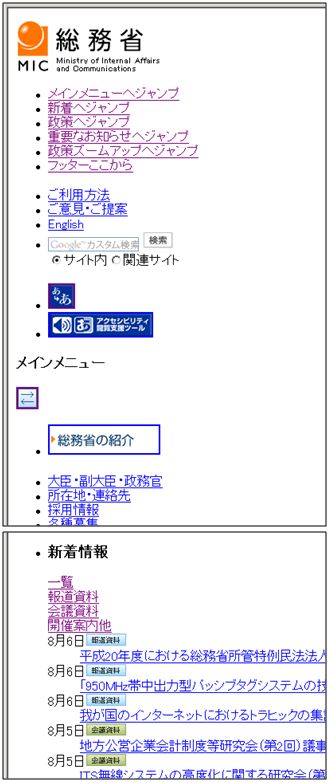
このウェブページでは、更新情報のリストを、内部フレームで掲載している。

調査対象の34機関1,514ページを調査したところ、フレーム又は内部フレームが使用されている18機関52ページのうち、JIS 5.2fに対応しているものが1ページ(1.9%)、対応していないものが17機関51ページ(98.1%)みられた。(資料9の(1)参照)
【 このページの目次に戻る 】
閲覧しているページがウェブサイトの構造のどこに位置しているか把握できるように、階層などの構造を示した情報を提供することが望ましい。(JIS原文)
【JIS 5.2gの説明】
閲覧者がトップページからリンクをたどって深い階層のウェブページを閲覧する場合や検索サイトから直接ウェブページに移動してきた場合の他、作業の中断などによってそれまでの操作の記憶があいまいになっている場合などには、閲覧しているウェブページがホームページの中のどこに位置しているか分からないことがある。
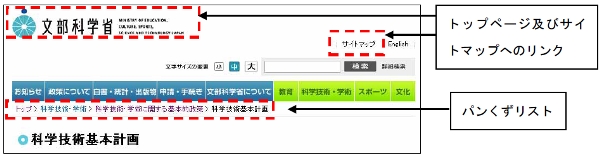
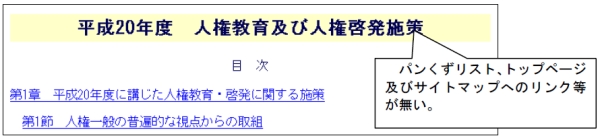
このため、閲覧者が迷った場合に適切な場所に戻ることができるように、各ウェブページの分かりやすいところに[マル1] 閲覧しているウェブページがホームページの構造のどこに位置しているか把握するための階層を示すリスト(以下「パンくずリスト」という。)、[マル2] いつでもホームページの先頭に戻ってやり直すことができるようにするためのトップページへのリンク、[マル3] サイト全体の構造を把握し、適切な場所に戻るためのサイトマップへのリンクを設定するなどの構造を示した情報を提供することが望ましい。
図 パンくずリスト、トップページ及びサイトマップへのリンクの例


調査対象ページ34機関1,514ページを調査したところ、パンくずリスト、トップページ及びサイトマップへのリンクがあるものが8機関1,103ページ(72.9%)、そのいずれかがないものが26機関411ページ(27.1%)みられた。(事例票(2)のキ)(資料9の(1)参照)
パンくずリスト、トップページ及びサイトマップへのリンク等の構造を示した情報をウェブページの分かりやすい位置に設置する。
【 このページの目次に戻る 】
ウェブコンテンツは、特定の単一デバイスによる操作に依存せず、少なくともキーボードによってすべての操作が可能でなければならない。(JIS原文)
【JIS 5.3aの説明】
全盲の視覚障害者や肢体不自由者等は、マウスカーソルが見えなかったり、マウスを使って細かい操作ができなかったりするため、ウェブコンテンツは、マウスを使用しなくても利用可能でなければならない。
ウェブコンテンツの中には、マウスカーソルを重ねると情報が表示されるものや、リストボックス(選択メニュー)から項目を選択すると表示内容が変化したり、別のページに移動したりするものもみられるが、このような仕組みがマウスの使用のみを前提に設計されていると、マウスの利用が困難な利用者にとっては大きな支障となる。
また、ウェブブラウザでは項目の移動にタブキーを用いるが、ウェブコンテンツの設計によっては、適切な順序で項目を移動できないことがあるため、項目の移動順序についても配慮しなければならない。
| 操作 | 利用するキー |
|---|---|
| ページの先頭に向かってスクロール |
 カーソルの上矢印キー
カーソルの上矢印キー
|
| ページの末尾に向かってスクロール |
 カーソルの下矢印キー
カーソルの下矢印キー
|
| 次の項目に移動 |
 タブキー
タブキー
|
| 前の項目に移動 |
 シフトキーを押しながらタブキー
シフトキーを押しながらタブキー
|
| 選択したリンク先に移動 |
 エンターキー
エンターキー
|
調査対象の34機関1,514ページを調査したところ、JIS 5.3aに対応しているものが14機関1,389ページ(91.7%)、対応していないものが20機関125ページ(8.3%)みられた。(資料9の(1)参照)
【 このページの目次に戻る 】
入力欄を使用するときは、何を入力すればよいかを理解しやすく示し、操作しやすいように配慮しなければならない。(JIS原文)
【JIS 5.3bの説明】
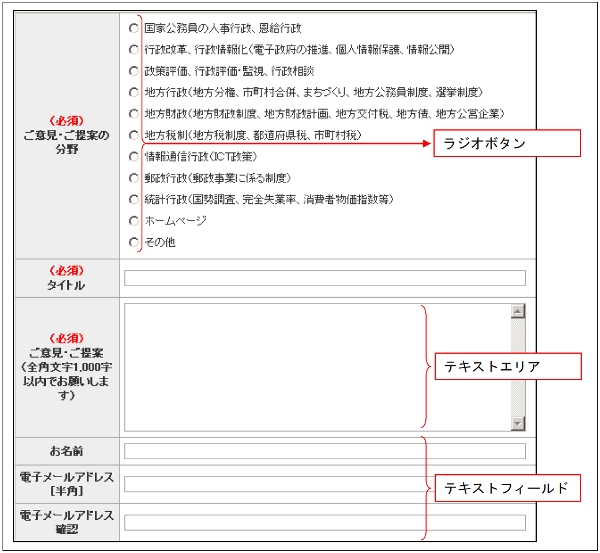
ウェブコンテンツは、利用者がキーワードを入力して情報を検索したり、氏名等を入力してホームページの管理者等に送信したりすることができる。(図1、図2)
図1 入力欄のあるウェブコンテンツの例(ラジオボタン・テキストエリア・テキストフィールド)

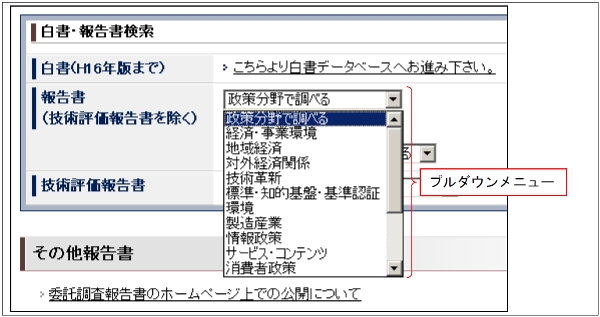
図2 入力欄のあるウェブコンテンツの例(プルダウンメニュー)

入力欄のうち、利用者が文字を入力するためのテキストエリアやテキストフィールドには、何を入力すればよいのかを明示する必要がある。
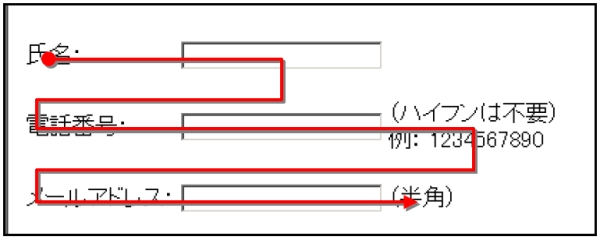
音声読み上げソフト等は、ウェブページにおけるHTMLのソースコードの順序(左から右、上から下への順序。設計方法によっては異なる順序で読み上げられる場合もある。)で読み上げる。このため、図3のように、電話番号欄のハイフンの有無に関する指示事項をテキストフィールドの後方に配置してしまうと、音声読み上げソフト等の利用者は、入力作業を終えた後に初めて「ハイフンは不要」であることに気付くことになる。したがって、入力欄を使用する場合は、音声読み上げソフト等の利用者でも操作しやすいように、入力欄の項目名のほか、入力欄に関する指示事項(全角・半角の別、ひらがな・カタカナの別、入力例等)についても、入力作業よりも前に把握できるように設計しなければならない。
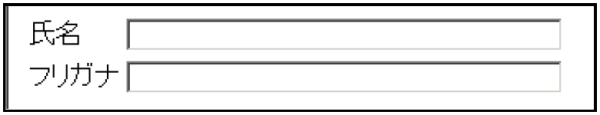
また、図4のように、カタカナで入力すべき入力欄の項目名を「氏名(フリガナ)」というように視覚的な表現のみで記載すると、音声読み上げソフト等の利用者は、ふりがなの入力欄であることは理解できても、カタカナで入力すべきことまでは理解できない。このため、「カタカナで入力する」という情報についても付記する必要がある。
図3 入力欄の読み上げ例(入力に関する指示事項が入力作業後に読み上げられてしまう例)

(読み上げ結果)
氏名
テキスト
電話番号
テキスト
ハイフンは不要
例 1234567890
メールアドレス
テキスト
半角
図4 入力欄の読み上げ例(カタカナで入力すべきことが分からない例)

(読み上げ結果)
氏名
テキスト
ふりがな
テキスト
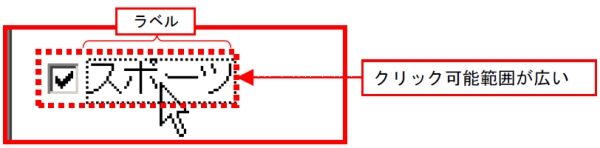
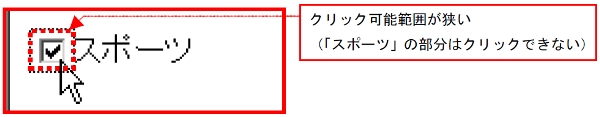
複数の項目から任意の項目を選択(チェック)する際に用いられるラジオボタンやチェックボックスは、クリック可能な面積が小さいために、マウスで細かい作業を行うことができない利用者は、チェック操作が行いにくい。一方、HTMLは、項目名(ラベル)と対応するラジオボタンやチェックボックスを関連付けて設計することにより、ラベル部分をクリックしてもチェックすることができるようになる。(図5)
また、入力欄(ラジオボタンやチェックボックスのほか、テキストフィールドやプルダウンメニュー等も含む)とその項目名を関連付けることにより、音声読み上げソフト等の利用者は、現在入力しようとしている入力欄の意味を正しく把握できるようになる。
このため、入力欄と対応するラベルは相互に関連付けを行い、マウスで細かい作業を行えない利用者や音声読み上げソフト等の利用者でも操作しやすく設計しなければならない。
図5 入力欄(チェックボックス)とラベルの関連付けの有無によるクリック可能範囲の違い


調査対象の34機関1,514ページを調査したところ、入力欄が使用されている32機関974ページのうち、JIS 5.3bに対応しているものが240ページ(24.6%)、対応していないものが31機関734ページ(75.4%)みられた。(資料9の(1)参照)
【 このページの目次に戻る 】
入力に時間制限を設けないことが望ましい。制限時間があるときは事前に知らせなければならない。(JIS原文)
【JIS 5.3cの説明】
ウェブコンテンツの中には、セキュリティ上の配慮などから入力に時間制限を設けている場合がある。
しかしながら、高齢者及び音声読み上げソフト等の利用者は、入力作業に時間を要する場合があるため、入力には時間制限を設けないことが望ましい。一方、セキュリティ上の配慮から入力に時間制限を設けざるを得ない場合は、時間制限があることを事前に明示することにより、あらかじめ必要な情報を用意するといった対処も可能であるため、時間制限がある場合は事前に明示しなければならない。
調査対象ページにおいて、入力に時間制限を設けているウェブページはみられなかった。
【 このページの目次に戻る 】
制限時間があるときは、利用者によって時間制限を延長又は解除できることが望ましい。これができないときは、代替手段を用意しなければならない。(JIS原文)
【JIS 5.3dの説明】
ウェブコンテンツの中には、セキュリティ上の配慮などから入力に時間制限を設けている場合がある。
高齢者及び音声読み上げソフト等の利用者は、入力作業に時間を要する場合があるため、JIS 5.3cのとおり、入力には時間制限を設けないことが望ましいが、セキュリティ上の配慮から入力に時間制限を設けざるを得ない場合は、利用者による時間制限の延長又は解除ができるように設計することが望ましい。
また、利用者による時間制限の延長又は解除ができない場合は、インターネットを使用しない他の代替手段(FAX、電話等)を用意しなければならない。
調査対象ページにおいて、入力に時間制限を設けているウェブページはみられなかった。
【 このページの目次に戻る 】
利用者の意思に反して、又は利用者が認識若しくは予期することが困難な形で、ページの全部若しくは一部を自動的に更新したり、別のページに移動したり、又は新しいページを開いたりしてはならない。(JIS原文)
【JIS 5.3eの説明】
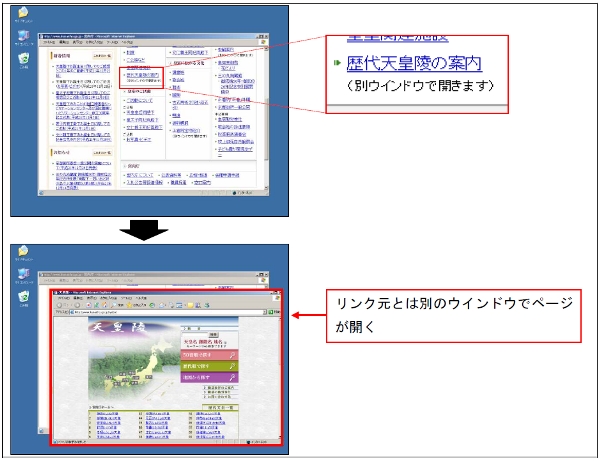
ウェブコンテンツは、リンク先のウェブページを別の新しいウインドウに表示したり(下図)、ウェブページの内容を自動的に更新したりすることができる。
しかし、別のウインドウが突然開いてしまうと、加齢によって認知・理解力が低下した利用者や視力の低下によって画面を見にくい利用者等は、別のウインドウが開いたことに気付かなかったり、前のページに戻ることができなくなるなどして戸惑うおそれがある。また、筋力低下、まひ等がある利用者は、不要なウインドウを閉じる操作が困難となるおそれもある。
さらに、ウェブページが自動的に更新されてしまうと、音声読み上げソフト等の利用者は、当該ウェブページを最初から読み上げなければならなくなる。
リンク先のウェブページは、利用者の判断により別のウインドウで開くことも可能であるため、利用者の意図や予期に反して別のウインドウを開いたり、内容が自動的に更新されたりしないように設計しなければならない。
一方、ウェブコンテンツの表示や操作の都合上、別のウインドウを開いたり、内容を自動的に更新したりする場合は、別のウインドウが開くことや、内容が更新されることを事前に明示しなければならない。
図 別のウインドウが開く形式のリンクの例(別のウインドウが開くことを明示した例)

調査対象の34機関1,514ページを調査したところ、別のウインドウを開く形式のリンクが使用されている31機関584ページのうち、当該リンクに別のウインドウが開くことを明示しているものが39ページ(6.7%)、明示していないものが31機関545ページ(93.3%)みられた。(事例票(3)のオ)(資料9の(1)参照)
ウェブコンテンツの表示や操作の都合上、ウェブコンテンツを別のウインドウで開くことが必要な場合や、やむを得ず更新する場合は、別のウインドウで開くことや内容が自動的に更新されることを明示する。
【 このページの目次に戻る 】
ウェブサイト内においては、位置、表示スタイル及び表記に一貫性のある基本操作部分を提供することが望ましい。(JIS原文)
【JIS 5.3fの説明】
ウェブページには、上部、左又は右に、複数のウェブページに共通して表示されるナビゲーションのための基本操作部分が設けられる場合がある。(図1)
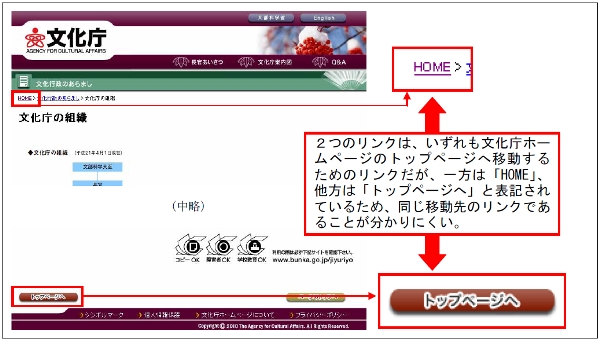
基本操作部分におけるリンク等の位置、表示スタイル、表記がウェブページごとに異なっていると、利用者が混乱してしまうおそれがある。
このため、各ウェブページにおいては、基本操作部分の位置、表示スタイル及び表記に一貫性を持たせることが望ましい。
図1 複数のウェブページに共通して表示されるナビゲーションのための基本操作部分の例

図2 基本操作部分の表記がウェブページ内で統一されていない例

調査対象の34機関1,514ページを調査したところ、基本操作部分における位置、表示スタイル及び表記に一貫性があるものが21機関1,349ページ(89.1%)、一貫性がないものが13機関165ページ(10.9%)みられた。(事例票(3)のカ)(資料9の(1)参照)
複数のウェブページに共通して表示されるナビゲーションのための基本操作部分の位置、表示スタイル及び表記は、各ウェブページで一貫性を持たせるようにする。
【 このページの目次に戻る 】
ハイパリンク及びボタンは、識別しやすく、操作しやすくすることが望ましい。(JIS原文)
【JIS 5.3gの説明】
音声読み上げソフト等には、目的の情報を早く探すためにリンク部分だけを読み上げる機能やリンク部分だけを抽出して一覧表示する機能がある。
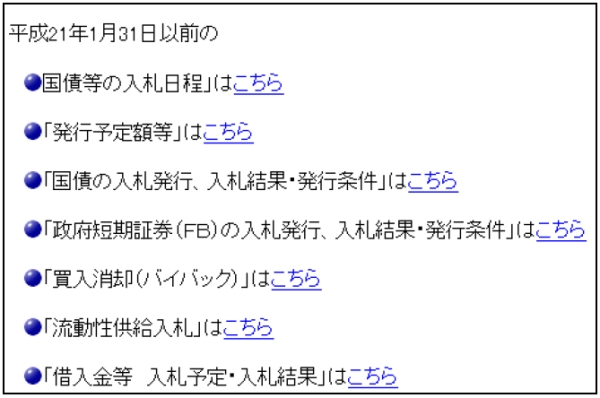
ウェブページの制作者がリンクを設定する場合に、例えば「国債等の入札日程はこちら」、「発行予定額等はこちら」のように文章の一部の「こちら」のみにリンクを設定してしまうと、音声読み上げソフト等の利用者がリンクのみを読み上げた場合、「こちら」、「こちら」と読み上げられ、何のウェブページに移動するのか予測することができない(図)。
このため、文章全体にリンクを設定するなど、リンク部分を読んだだけでリンク先の内容が識別できるようにすることが望ましい。
図 音声読み上げソフト等でリンク部分のみ読み上げた例

(読み上げ結果(リンク読み上げモード))
こちら
こちら
こちら
こちら
こちら
こちら
こちら
調査対象ページ34機関1,514ページを調査したところ、JIS 5.3gに対応しているものが17機関1,468ページ(97.0%)、「こちら」等の一部分だけにリンクが設定されているものが17機関46ページ(3.0%)みられた。(事例票(3)のキ)(資料9の(1)参照)
リンク部分を読んだだけでもリンク先の内容が識別できるように設定する。
【 このページの目次に戻る 】
共通に使われるナビゲーションなどのためのハイパリンク及びメニューは、読み飛ばせるようにすることが望ましい。
【JIS 5.3hの説明】
複数のウェブページに共通して表示されるナビゲーション、パンくずリスト、検索機能等(以下「ナビゲーション等」という。)は、閲覧しているウェブページがホームページの中のどこに位置しているか分からなくなった場合などに便利である。しかし、音声読み上げソフト等ではウェブページを開くたびにナビゲーション等が読み上げられ、本文にたどり着くまでに時間がかかる(図1)。
このため、共通に使われるナビゲーションなどは、読み飛ばせるようにすることが望ましい。
図1 ナビゲーション等を読み飛ばすためのリンクの例(本文へのリンクを設置していることにより、本文までの到達時間が約40秒間短縮される。)

(読み上げ結果)
外務省
本文へ
日本外交を知るためのご案内

(読み上げ結果)
外務省
English
リンクページ
よくある質問集
サイトマップ
文字サイズを変更
小さく
普通
大きく
フォーム1 の先頭
フリーワード検索
テキスト
検索: 画像ボタン
フォーム1 の終わり
外務省案内
渡航関連情報
各国・地域情勢
外交政策
ODA
会談・訪問
報道・広報
キッズ外務省
資料・公開情報
各種手続き
日本外交を知るためのご案内
ナビゲーション等を読み飛ばす設定は、本文にジャンプするためのリンク元の設定と、本文側のリンク先の設定が必要となる。しかし、ウェブページ制作者等がウェブページの内容を更新する際に、誤って本文側の設定を消去してしまった場合など、読み飛ばす機能が使えなくなってしまうことがある(図2)。また、音声読み上げソフト等の利用者が、読み飛ばし先がないリンクを使おうとした場合は、読み飛ばせないだけではなく、読み上げ個所がウェブページの先頭に戻ってしまい、また同じ内容を最初から読み上げなければならない。
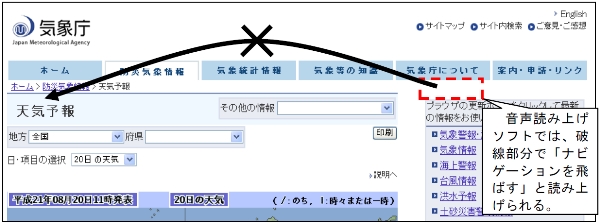
図2 更新によって読み飛ばす機能が使えなくなっている例

(読み上げ結果)
ホーム
防災気象情報
天気予報
ナビゲーションを飛ばす
気象庁 Japan Meteorological Agency
メニューを飛ばして内容を読み上げる。
English
調査対象ページ34機関1,514ページを調査したところ、ナビゲーション等のページ共通の基本操作部分がある32機関1,220ページのうち、ナビゲーション等を読み飛ばす設定があるものが722ページ(59.2%)、読み飛ばせないものが27機関498ページ(40.8%)みられた。(資料9の(1)参照)
【 このページの目次に戻る 】
利用者がウェブコンテンツにおいて誤った操作をしたときでも、元の状態に戻すことができる手段を提供しなければならない。(JIS原文)
【JIS 5.3iの説明】
前のページの内容を十分確認しないまま次のページに移動した場合、前のページに戻ることができなければ、利用者はページを表示させるための操作を再度行う必要がある。
特に、利用者が情報を入力する形式のウェブページは、入力欄のあるページに戻れなかったり、戻ることはできても入力済みのデータが消去されていたりすると、入力操作を再度繰り返す必要が生じる。
このため、利用者が情報を入力する形式のウェブページを制作する場合は、情報を送信する前に入力内容の確認画面を表示するなど前のページに戻ることができるように設計し、かつ、入力した内容が消去されないように設計しなければならない。
対応していないウェブページはみられず、すべてのウェブページで対応が図られていた。
入力ページに戻った場合でも、入力内容が消去されることがないように設計する。
【 このページの目次に戻る 】
画像には、利用者が画像の内容を的確に理解できるようにテキストなどの代替情報を提供しなければならない。(JIS原文)
【JIS 5.4aの説明】
画像は、写真や図を掲載して理解しやすくしたり、文字を装飾して目立たせたりするのに有効であるが、音声読み上げソフト等は主に文字(テキスト)を読み上げるため、画像のような非テキスト情報は読み上げることができない。このため、HTMLでは、画像に対し音声読み上げソフト等で画像の代わりに読み上げる文字(以下「代替テキスト」という。)を設定することができる。
しかし、ホームページの制作者が画像に代替テキストを設定していない場合は、音声読み上げソフト等で読み上げることができないため、音声読み上げソフト等の利用者が画像の内容を理解することができない。(図1)
このため、画像には音声読み上げソフト等の利用者がその内容を的確に理解できるように適切な代替テキストを設定しなければならない。
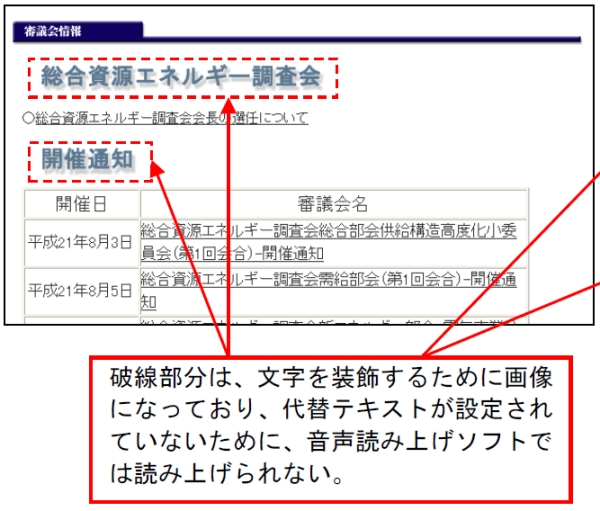
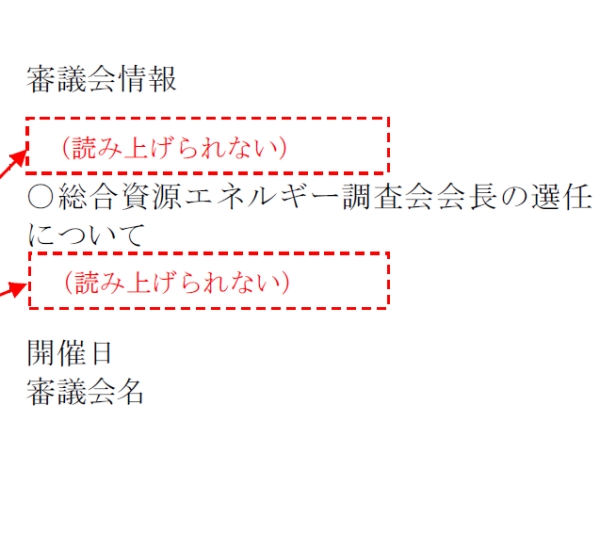
図1 画像に代替テキストが設定されていない例


(読み上げ結果)
審議会情報
総合資源エネルギー調査会会長の選任について
開催日
審議会名
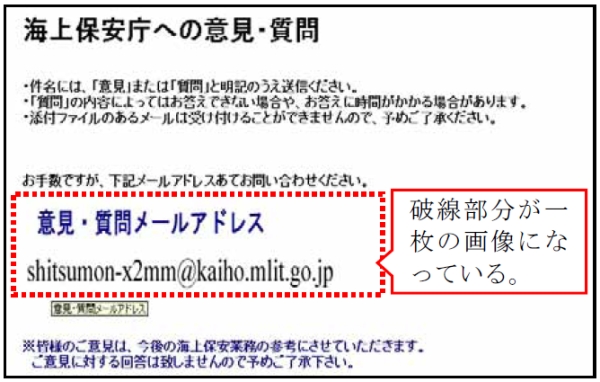
図2 画像の代替テキストが不適切な例

(読み上げ結果)
お手数ですが、下記メールアドレスあてお問い合わせください。
意見・質問メールアドレス
※皆様のご意見は、今後の海上保安業務の参考にさせていただきます。
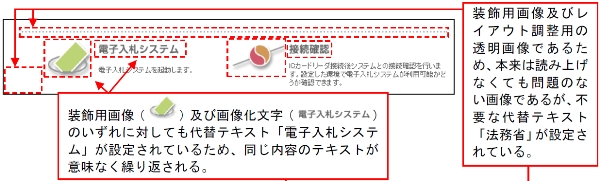
画像の代替テキストは、ない方が望ましいこともある(JIS5.4a例3(注釈))。画像を装飾やレイアウトのために使用している場合(図3)、及び画像と同等のテキストが近くにある場合には、画像を読み上げる必要がないため、代替テキストはカラ(未設定ではなく、あえてカラにしたことが分かるようにALT属性をカラ(alt="")にすること。)にする必要がある。
このように読み上げる必要がない画像に不要な代替テキストを設定していると、読み上げに時間がかかったり、同じ内容が繰り返し読み上げられたりして煩わしい。
図3 装飾やレイアウトのための画像に不要な代替テキストを設定している例


(読み上げ結果)
法務省 法務省
電子入札システム 電子入札システム
接続確認 接続確認
法務省
電子入札システムを起動します
ICカードリーダ接続後システムとの接続確認を行います。設定した環境で電子入札システムが利用可能かどうか確認できます。
法務省 法務省
調査対象ページ34機関1,514ページを調査したところ、画像が使用されている34機関1,353ページのうち、JIS 5.4aに対応しているものが1,213ページ(89.7%)、対応していないものが27機関140ページ(10.3%)みられた。(資料9の(1)参照)
【 このページの目次に戻る 】
ハイパリンク画像には、ハイパリンク先の内容が予測できるテキストなどの代替情報を提供しなければならない。(JIS原文)
【JIS 5.4bの説明】
ハイパリンク画像(以下「リンク画像」という。)は、クリックしただけでリンク先に移動することができる画像で、ウェブページのナビゲーションや検索ボタン等に利用されている。画像と同様にリンク画像にも代替テキストを設定することができ、リンク画像の内容を理解することができない音声読み上げソフト等の利用者は、代替テキストを読み上げることでリンク先を予測することができる。
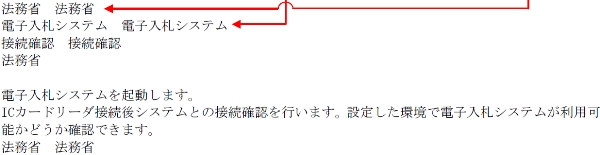
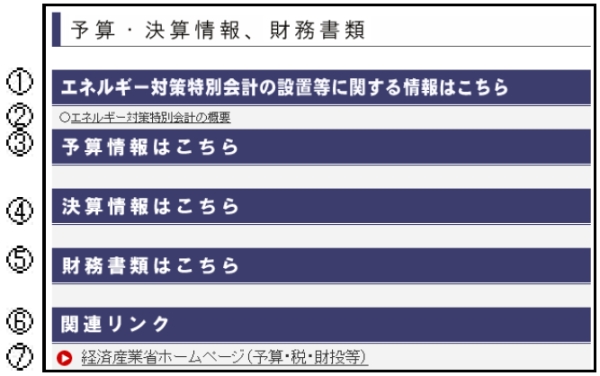
しかし、リンク画像に代替テキストが設定されていない場合は、リンク先のアドレス(以下「URL」という。)が読み上げられるため、音声読み上げソフト等の利用者はリンク先を予測することができない(図1)。
このため、リンク画像には、リンク先の内容が予測できるような代替テキストを設定しなければならない。
図1 リンク画像に代替テキストが設定されていない場合の読み上げ例

(読み上げ結果)
エネルギー対策特別会計
エネルギー対策特別会計の概要
info/index_info02_1.htm
info/index_info02_2.htm
info/index_info02_3.htm
経済産業省ホームページ 予算・税・財投等
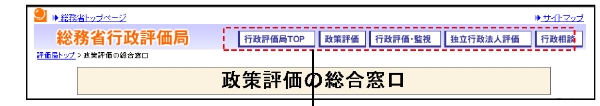
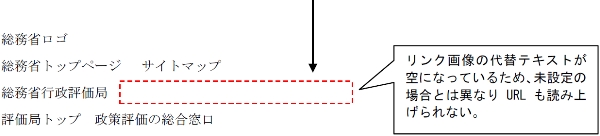
リンク画像の代替テキストは、音声読み上げソフト等がこれを無視できるように、カラ(alt="")に設定することができる。
上記[マル1]のようにリンク画像の代替テキストが未設定である場合には、リンク先のURLが読み上げられるが、カラにすることによって、URLを読み飛ばすことができるため、リンク画像と同等のテキストが近くにある場合などに有用である。
しかし、読み上げる必要があるリンク画像の代替テキストがカラに設定されている場合は、音声読み上げソフト等がリンク画像を読み飛ばしてしまうため、音声読み上げソフト利用者はメニュー等のリンク画像があることを認識できない。代替テキストが未設定であればURLが読み上げられ、何らかのリンクがあることが分かるが、カラに設定されていればURLも読み上げず読み飛ばしてしまうため、読み上げる必要があるリンク画像の代替テキストがカラに設定されている場合は、音声読み上げソフト等の利用者にとって支障が大きい。
図2 メニューのリンク画像の代替テキストがカラになっている場合の読み上げ例


(読み上げ結果)
総務省ロゴ
総務省トップページ
サイトマップ
総務省行政評価局
評価局トップ
政策評価の総合窓口
調査対象の34機関1,514ページを調査したところ、リンク画像が使用されている34機関1,263ページのうち、JIS 5.4bに対応しているものが1,127ページ(89.2%)、対応していないものが28機関136ページ(10.8%)がみられた。(資料9の(1)参照)
【 このページの目次に戻る 】
ウェブコンテンツの内容を理解・操作するのに必要な音声情報には、聴覚を用いなくても理解できるテキストなどの代替情報を提供しなければならない。(JIS原文)
【JIS 5.4cの説明】
聴覚障害がある利用者は、音だけに依存した情報が提供されていた場合、提供されていることを認識できない。例えば、誤った操作をした場合に警告音だけがなるウェブページでは、聴覚障害のある利用者は、誤った操作をしたことを認識できない。警告音と共に「警告」等のテキストを表示することによって、聴覚障害がある場合であっても内容を理解することができる。
このため、ウェブコンテンツの内容を理解・操作するのに必要な音声情報には、聴覚を用いなくても理解できるように代替情報を提供しなければならない。
調査対象の34機関1,514ページを調査したところ、音のみに依存した情報を提供しているウェブページはみられなかった。
音のみに依存した情報を提供しない。
【 このページの目次に戻る 】
表組み要素をレイアウトのために使わないことが望ましい。(JIS原文)
【JIS 5.4dの説明】
動画など時間によって変化する非テキスト情報には、字幕又は状況説明などの手段によって、同期した代替情報を提供することが望ましい。同期して情報提供ができない場合には、内容についての説明を何らかの形で提供しなければならない。
動画は、時間によって変化する映像と音声で構成されており、内容を理解しやすくするのに有用であるため、近年ホームページへの掲載が広がっている。
しかし、音声読み上げソフト等の利用者はどのような映像が表示されているのか理解するのが困難であり、また、聴覚障害者は音声を聞くことが困難なため、字幕や状況説明がなければ内容を理解できないおそれがある。
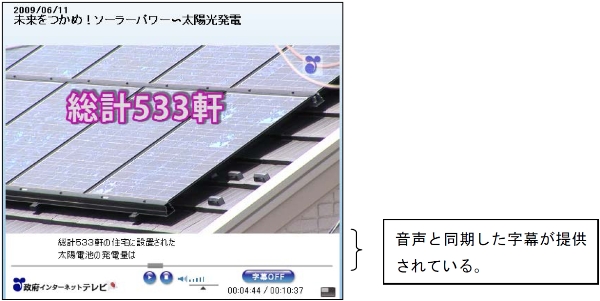
このため、動画には、字幕又は状況説明などの手段によって、同期した代替情報を提供することが望ましい。(図)
図 動画に字幕が設定されている例

調査対象の34機関1,514ページを調査したところ、動画を掲載しているウェブページ2機関2ページのうち、動画に字幕や状況説明などの代替情報を提供していないものが2機関2ページ(100%)みられた。(事例票(4)のエ)(資料9の(1)参照)
動画に字幕や状況説明などの代替情報を提供する。
【 このページの目次に戻る 】
アクセス可能ではないオブジェクト、プログラムなどには、利用者がその内容を的確に理解し操作できるようにテキストなどの代替手段を提供しなければならない。また、アクセス可能なオブジェクト又はプログラムに対しても、内容を説明するテキストなどを提供することが望ましい。(JIS原文)
【JIS 5.4eの説明】
JIS 5.1bのとおり、JavaScript、FLASH、PDF等のオブジェクトを用いて作成されたウェブコンテンツは、高齢者・障害者等でも利用できるように制作する(アクセス可能にする)ことが望ましい。
しかし、オブジェクトを用いて作成されたウェブコンテンツをどうしてもアクセス可能なものにできない場合は、利用者が、同等の内容を理解してその情報及びサービスを利用できるように代替情報を提供する必要がある。
さらに、オブジェクトを利用するために必要なソフトウェア(プラグイン)を別途用意しなければならない場合は、ウェブページ内にその入手先へのリンクやインストール方法に関する情報を提供することでより利用しやすくすることができる。(注釈)
調査対象の34機関1,514ページを調査したところ、JIS 5.4eに対応しているものが298ページ(42.3%)、対応していないものが32機関406ページ(57.7%)みられた。(資料9の(1)参照)
【 このページの目次に戻る 】
ウェブコンテンツの内容を理解・操作するのに必要な情報は、色だけに依存して提供してはならない。(JIS原文)
【JIS 5.5aの説明】
ある部分を強調したり、他との違いを明確にする目的で色を変えることは、視覚的に分かりやすく情報を伝える場合に有効な手段となる。
しかし、音声読み上げソフト等では、文字や画像の色に関する情報までは読み上げないため、その利用者は、色だけに依存した情報(色の違いだけで表現されている情報)を正しく理解することができない。(図1)
このため、ウェブコンテンツの内容を理解・操作するのに必要な情報は、色だけに依存して提供してはならない。
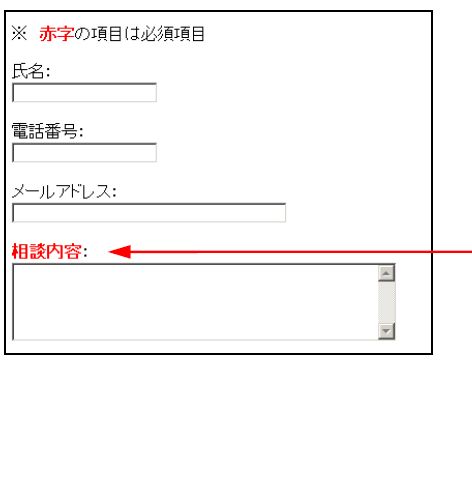
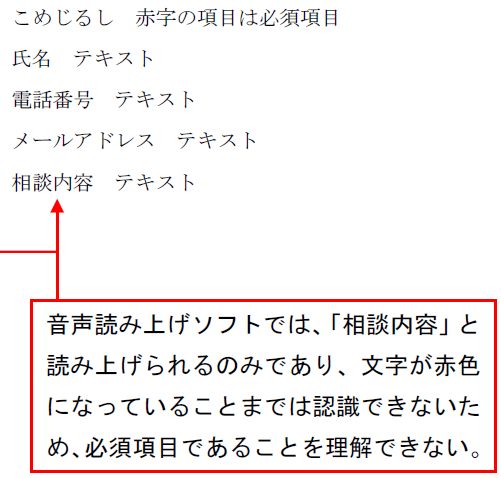
図1 音声読み上げソフト等により情報を理解できないウェブページの例


(読み上げ結果)
こめじるし 赤字の項目は必須項目
氏名 テキスト
電話番号 テキスト
メールアドレス テキスト
相談内容 テキスト
調査対象の34機関1,514ページを調査したところ、色だけに依存した情報を提供していないものが1,496ページ(98.8%)、色だけに依存した情報を提供しているものが10機関18ページ(1.2%)みられた。(事例票(5)のアのa、事例票(5)のアのb)(資料9の(1)参照)
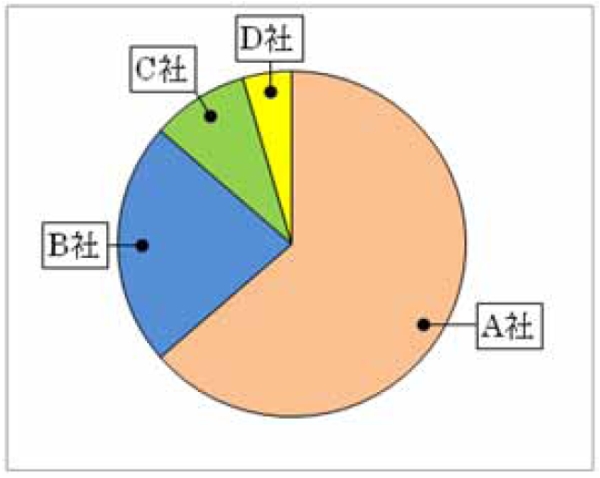
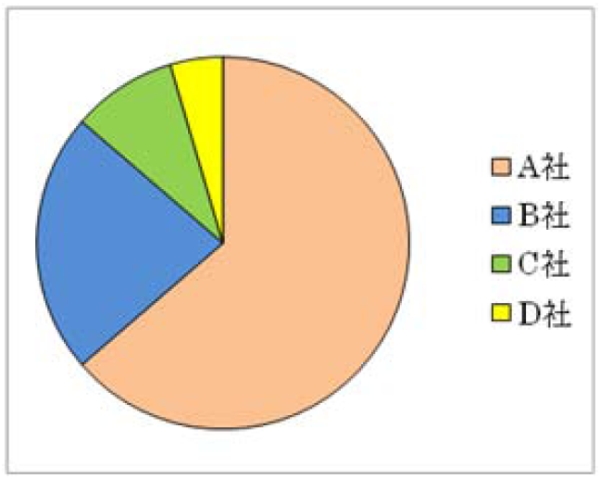
図2 凡例に引き込み線を用いたグラフの例
(a) 凡例に引き込み線を用いたグラフ
凡例(A社、B社、C社、D社)と各対応領域の関係が理解しやすい。

(b) 凡例に引き込み線を用いないグラフ
色が識別できない場合、凡例と各対応領域の関係が理解しにくい。

【 このページの目次に戻る 】
ウェブコンテンツの内容を理解・操作するのに必要な情報は、形又は位置だけに依存して提供してはならない。(JIS原文)
【JIS 5.5bの説明】
形や位置による情報提供は、認知又は記憶に障害がある場合は有効な手段となっている。しかし、音声読み上げソフト等の利用者は、形又は位置だけで情報を提供されている場合には、提供されていることが認識できず、その内容も理解できないおそれがある。
記号等の形に依存した情報は、表の中で「○(丸記号)」や「△(三角記号)」が使われたり、日付を表すために年月日を「/(スラッシュ)」や「.(ピリオド)」で区切ること等に使われる。
しかし、音声読み上げソフト等では、記号等を意図したとおりに読み上げないことがあるため、音声読み上げソフト等の利用者が内容を理解できないおそれがある。
このため、記号等の形に依存した情報を提供する場合には、形だけではなく隣に文字を記載したり、画像にして代替テキストを設定する(図1)などし、形だけに依存した情報は提供してはならない。
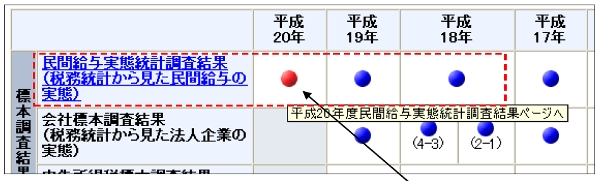
図1 記号を画像化して代替テキストを設定している例


(読み上げ結果)
民間給与実態統計調査結果(税務統計から見た民間給与の実態)
平成20年度民間給与実態付け言調査結果ページへ
平成19年度民間給与実態付け言調査結果ページへ
平成18年度民間給与実態付け言調査結果ページへ
上下左右等の位置に依存した情報は、視覚的には理解することができるが、音声読み上げソフト利用者は位置情報を把握することができない(図2)ため、内容を正しく理解できないおそれがある。
このため、位置に依存した情報を提供する場合には、音声読み上げソフト等で読み上げた場合にも内容を理解できるように配慮し、位置だけに依存して提供してはならない。
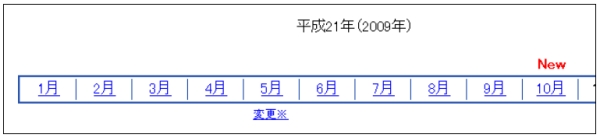
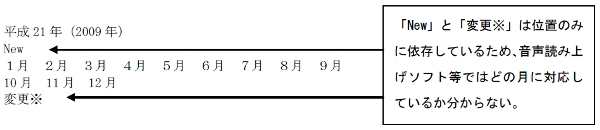
図2 位置のみに依存した情報の例


(読み上げ結果)
平成21年(2009年)
New
1月 2月 3月 4月 5月 6月 7月 8月 9月 10月 11月 12月
変更※
調査対象の34機関1,514ページを調査したところ、JIS5.5bに対応しているものが1,286ページ(85.0%)、対応していないものが28機関228ページ(15.1%)みられた。(資料9の(1)参照)
形又は位置に依存した情報を提供する場合には、音声読み上げソフト等の利用者が内容を理解できるようにする。
【 このページの目次に戻る 】
画像などの背景色と前景色とには、十分なコントラストを取り、識別しやすい配色にすることが望ましい。(JIS原文)
【JIS 5.5cの説明】
文字の色とその背景の色、画像で表現された文字や記号、アイコンなどは背景色と文字などの前景色の間に十分なコントラスト(輝度の差)と配色に対する配慮がなければ、高齢者のほか、色の差を識別することが難しい弱視者、特定の色の識別が難しい色覚障害者の利用が困難になる。
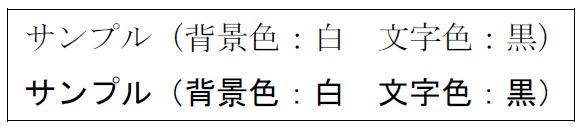
背景色と前景色のコントラストが小さい場合は、図1のように文字が見えにくくなり、表示された情報を確認できないおそれがあるため、色を用いる場合は、背景色と前景色のコントラストを十分に確保することが望ましい。
図1 コントラストの違いによる見やすさの比較


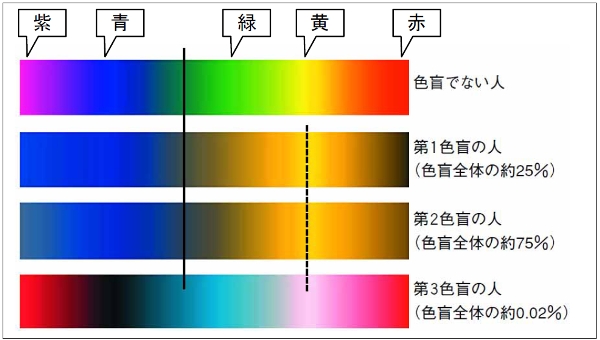
色覚障害者(色盲)は、図2のとおり、特定の色(赤色と緑色、紫色と青色等)を識別することが難しかったり、色の見え方が異なったりする(濃い赤色は黒色に見える等)。
このため、色を用いる場合は、色覚障害者でも理解できるように配色を考慮することが望ましい。
図2 色覚障害(色盲)における色の見え方の違い

調査対象34機関について、JIS 5.5cへの対応状況を調査した結果、各府省におけるホームページのバリアフリー化に関する方針又は制作発注時の調達仕様書等において、コントラスト又は配色について対応することとしていない機関はみられなかった。
調査対象の34機関1,514ページについて、画像における背景色と前景色の見やすさを、今年度中に改正される予定(平成22年6月現在)となっているJIS X 8341-3でコントラストの数値基準として採用される予定のウェブコンテンツ・アクセシビリティ・ガイドライン2.0(以下「WCAG 2.0」という。)(注釈1)におけるコントラスト比の数値基準(注釈2)に基づいて、参考までに調査した。
その結果、画像が使用されている34機関1,353ページのうち、コントラスト比の数値基準を満たしているものが991ページ(73.2%)、満たしていないものが33機関362ページ(26.8%)みられた。
【 このページの目次に戻る 】
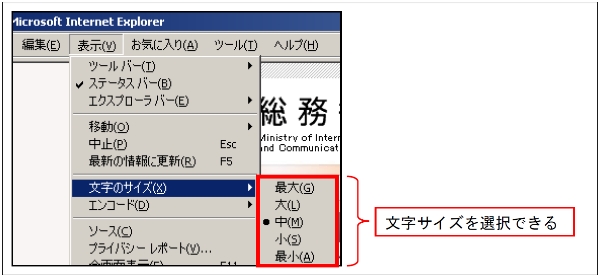
文字のサイズ及びフォントは、必要に応じ利用者が変更できるようにしなくてはならない。(JIS原文)
【JIS 5.6aの説明】
ウェブブラウザの中には、文字サイズやフォント(書体)を変更できる機能を持ったものがあり、利用者は見やすい文字を使用してウェブページを表示することができる。(図1)
一方、制作者側においてもウェブページに表示される文字サイズやフォントを任意に指定することができるようになっている。
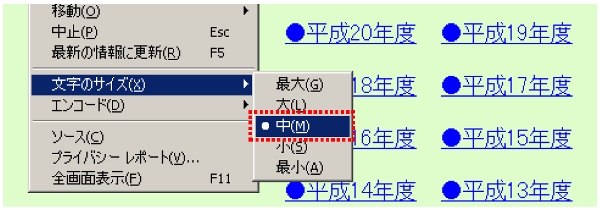
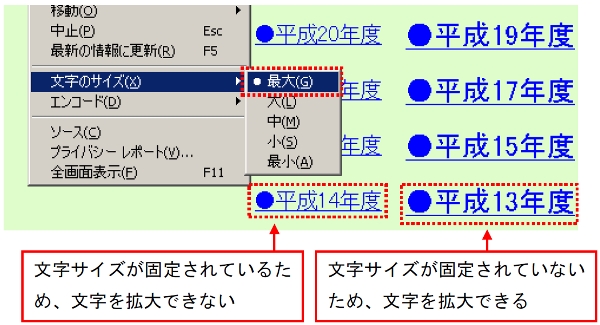
しかし、文字サイズを絶対値(pt(ポイント)、mm(ミリ)、px(ピクセル)といった単位を用いた数値)で指定した場合は、利用者が文字サイズを変更できない場合があるため、弱視や加齢により視力の衰えた利用者では画面の文字が読みづらくなる。(図2)
また、制作者側においてフォントを指定すると、当該フォントが利用者側の表示設定よりも優先して表示される場合があるため(図3)、利用者があらかじめ読みやすいフォントを設定している場合は、画面の文字が読みづらくなる(ウェブブラウザの設定により、利用者側で設定した文字サイズ又はフォントを優先させて表示することも可能だが、すべての利用者がその設定を行うことができるとは限らない。)。
このため、ウェブページで用いる文字は、利用者が文字サイズやフォントを自由に変更できるように設計しなければならない。
図1 文字サイズの変更機能の例

図2 一部のウェブブラウザでは文字サイズを変更することができない例


図3 利用者側の表示設定よりも制作者側で指定したフォントが優先して表示される例


調査対象の34機関1,514ページを調査したところ、文字のサイズを変更できるものが1,416ページ(93.5%)、変更できなくなっているものが21機関98ページ(6.5%)みられた。(事例票(6)のア)(資料9の(1)参照)
文字サイズ及びフォントは、利用者が変更できるように設計する。
【 このページの目次に戻る 】
フォントを指定するとき、サイズ及び書体を考慮し読みやすいフォントを指定することが望ましい。(JIS原文)
【JIS 5.6bの説明】
JIS 5.6aにより、利用者がフォントを変更できるように設計しても、すべての利用者がその変更操作を行えるとは限らないため、ウェブページに使用するフォントは、最初から読みやすいものが使われていることが望ましい。しかし、フォントの大きさ、種類、書体に関する読みやすさは、フォントの色、利用しているディスプレイ、照明環境等に左右されるため、明確な数値で評価することは難しい。
このため、JIS X 8341-3:2004の技術解説書では、利用者におけるウェブブラウザの設定が優先して表示されるように設計(制作者側においてフォントに関する指定はしない)することが最善の方法であるとしている。
調査対象の34機関1,514ページを調査したところ、制作者側でフォントを指定していないものが1,502ページ(99.2%)、制作者側でフォントを指定しているために、利用者側において指定したフォントでウェブページが表示されないものが8機関12ページ(0.8%)みられた。(事例票(6)のイ)(資料9の(1)参照)
利用者が指定したフォントでウェブコンテンツを表示できるようにするため、フォントは、制作者側において指定しない。
【 このページの目次に戻る 】
フォントの色には、背景色などを考慮し見やすい色を指定することが望ましい。
【説明】
画像などの背景色と前景色のコントラスト及び配色に対する配慮と同様、背景色とフォント(書体)の色についても、十分なコントラストを確保し、色覚障害者でも確認することができる配色を用いることが望ましい。(詳細についてはJIS 5.5c(78ページ参照)を参照)
調査対象34機関について、JIS 5.6cへの対応状況を調査した結果、各府省におけるホームページのバリアフリー化に関する方針又は制作発注時の調達仕様書等(13ページ参照)において、コントラスト又は配色について対応することとしていない機関はみられなかった。
調査対象の34機関1,514ページについて、背景色と前景色(フォントの色)の見やすさを、画像における背景色と前景色と同様に、WCAG 2.0におけるコントラスト比の数値基準に基づいて、参考までに調査した。
その結果、コントラスト比の数値基準を満たしているものが1,417ページ(93.5%)、満たしていないものが27機関98ページ(6.5%)みられた。
【 このページの目次に戻る 】
自動的に音を再生しないことが望ましい。自動的に再生する場合には、再生していることを明示しなければならない。(JIS原文)
【JIS 5.7aの説明】
音声読み上げソフトで読み上げている際に、自動的に音(注釈)が再生されてしまうと、読み上げの音声が聞こえにくくなってしまう場合がある。また、聴覚に障害のある方の場合も、本人がその音に気がつかない可能性がある。
このため、自動的に音を再生しないことが望ましい。
調査対象の34機関1,514ページを調査したところ、自動的に音を再生するウェブページはみられなかった。
自動的に音を再生しないこと。
音の再生を事前に知らせたり、音の再生のためのボタンを用意するなどして、利用者が選択できるようにする。
やむを得ず自動的に再生する場合には、再生していることが分かるようにする。
【 このページの目次に戻る 】
音は、利用者が出力を制御できることが望ましい。(JIS原文)
【JIS 5.7bの説明】
音が聞きにくい場合などには、大きな音量で利用したいことがある。また、再生や停止をしたい場合もあるため、音を制御することができるようにすることが望ましい。
図 音を制御する仕組みの例(破線枠内)

調査対象の34機関1,514ページを調査したところ、音の出力が制限できないウェブページはみられなかった。
音の出力を制御できるように設定する。
【 このページの目次に戻る 】
変化又は移動する画像又はテキストは、その速度、色彩・輝度の変化などに注意して作成することが望ましい。(JIS原文)
【JIS 5.8aの説明】
ウェブコンテンツでは、画像や文字を点滅させたり、移動させたりすることができる。(下図)
しかし、JIS X 8341-3:2004の技術解説書では、点滅速度や移動速度が速すぎると当該画像や文字の内容を認識できない場合があるため、点滅や移動といった時間的に変化する表現は可能であれば避けた方がよいとされている。一方、これらの表現は、使い方によっては、ウェブコンテンツの理解のしやすさを向上させたり、大事な箇所に注意を向けさせる場合に有効であるため、点滅速度及びスクロール速度を緩やかにしたり、利用者において点滅やスクロールを一時停止できるようにするといった配慮が求められる。
JIS X 8341-3:2004の技術解説書は、人における一般的な読みの能力を1秒間当たり5文字程度としており、10文字程度の情報を点滅させる場合は最低でも2秒間は同じ内容を表示し、移動させる場合は1度に10文字以上は表示させておくことが望ましいとしている。
また、色の輝度が大きく変化するような表現は、目に負担がかかるため、使用しないことが望ましい。
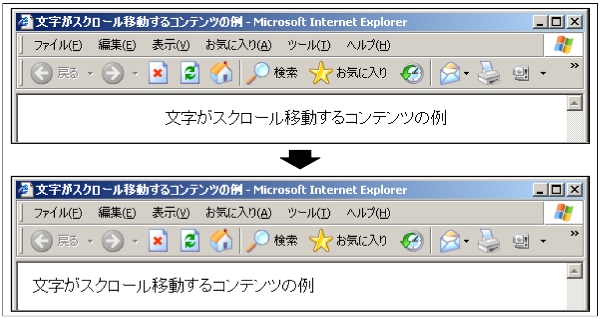
図 文字がスクロール移動するウェブコンテンツの例

調査対象の34機関1,514ページを調査したところ、画像又はテキストが点滅又は移動するものが17機関21ページあり、そのうちJIS X 8341-3:2004の技術解説書に照らして点滅又は移動の速度が速すぎないものが2ページ(20%)、点滅又は移動の速度が速すぎるものが6機関8ページ(80%)みられた。(事例票(8)のア)(資料9の(1)参照)
点滅又は移動といった時間的に変化する表現は可能な限り避けること。使用する場合は、点滅速度及び移動速度を緩やかにしたり、利用者において点滅やスクロールを一時停止できるように設計する。
【 このページの目次に戻る 】
早い周期での画面の点滅は避けなければならない。(JIS原文)
【JIS 5.8bの説明】
画面全体を点滅させたり、画面全体を占めるような規則的なパターン模様(しま、渦巻き、同心円等)を用いると、光感受性発作(光源性てんかん及び光過敏性発作)を誘発することがあるため、このような表現は絶対に用いてはならない。
当該要件は、利用者の安全に関することであるため、最大限の配慮が求められる。
詳細調査対象ページにおいては、早い周期での画面の点滅するウェブページはみられなかった。
画面全体の点滅、赤色の明減、コントラストの強い(明暗の差が大きい)画面の反転、規則的なパターン模様等、光感受性発作を誘発するおそれのある表現は使用しない。
【 このページの目次に戻る 】
言語が指定できるときは、自然言語に対応した言語コードを記述しなければならない。(JIS原文)
【JIS 5.9aの説明】
ウェブページは、そのページ内で用いられている自然言語を言語コード(注釈)により指定することができるようになっている。
言語コードが指定されていない場合は、音声読み上げソフト等が正しい言語辞書を用いて文書を読み上げられなかったり、通常のウェブブラウザにおいても適切なフォント(書体)を用いて正しく表示できなかったりするおそれがある。
このため、言語が指定できるときは、自然言語に対応した言語コードを記述しなければならない。
調査対象の34機関1,514ページを調査したところ、言語コードが指定されているものが8機関1,330ページ(87.8%)、言語コードが指定されていないものが26機関184ページ(12.2%)みられた。(事例票(9)のア)(資料9の(1)参照)
ウェブコンテンツには、文書内で用いられている言語に対応した言語コードを指定する(日本語のウェブページであれば、日本語であることを示す言語コード「ja」を設定する。また、文書中で異なる言語を使用する場合は、自然言語が切り替わるすべての箇所において対応した言語コードを設定する。)。
【 このページの目次に戻る 】
日本語のページでは、想定する利用者にとって理解しづらいと考えられる外国語は、多用しないことが望ましい。使用するときは、初めて記載するときに解説しなければならない。(JIS原文)
【JIS 5.9bの説明】
日本語のウェブコンテンツにおいて、日本語で情報が伝えられる部分を外国語で記述すると、利用者の中には、ウェブコンテンツの内容を理解できなかったり、操作できなかったりするおそれがある。また、外国語を使わざるを得ない場合であっても、その意味を記述することで内容の理解を促進することができる。
このため、想定する利用者が幅広く、あらゆる利用者を対象としたウェブコンテンツの場合は、外国語の使用は最低限にとどめ、最初に出現した箇所で単語の意味又は説明を提供することが望ましい。
調査対象の34機関1,514ページを調査したところ、JIS 5.9bに対応しているものが1,153ページ(76.2%)、対応していないものが26機関361ページ(23.8%)みられた。(資料9の(1)参照)
【 このページの目次に戻る 】
省略語、専門用語、流行語、俗語などの想定する利用者にとって理解しにくいと考えられる用語は、多用しないことが望ましい。使用するときは、初めて記載されるときに定義しなければならない。(JIS原文)
【JIS 5.9cの説明】
省略語、専門用語などは、これらを理解できない利用者がいるほか、音声読み上げソフト等でも正しく読み上げることができないおそれがある。
このため、省略語は最初に出現した箇所で正式名称を記述し、想定する利用者にとって分かりにくいと思われる専門用語、流行語、俗語等には、少なくとも初めて出現した箇所でその説明を提供することが望ましい。
調査対象の34機関1,514ページを調査したところ、JIS5.9cに対応しているものが1,212ページ(80.1%)、省略語、専門用語等に、正式名称や説明が提供されていないものが32機関302ページ(19.9%)みられた。(事例票(9)のウ)(資料9の(1)参照)
【 このページの目次に戻る 】
想定する利用者にとって、読みの難しいと考えられる言葉(固有名詞など)は、多用しないことが望ましい。使用するときは、初めて記載されるときに読みを明示しなければならない。(JIS原文)
【JIS 5.9dの説明】
読み方が難しい言葉(姓名、社名、地名、難読語等)を用いると、読み方が分からずに内容を正確に理解できなかったり、音声読み上げソフト等において正しく読み上げることができないおそれがある。
このため、読み方が難しい言葉には、読み方を付記することが望ましい。
調査対象の34機関1,514ページを調査したところ、JIS 5.9dに対応しているものが1,486ページ(98.2%)、読み方が難しい言葉に、読み方が提供されていないものが20機関28ページ(1.8%)みられた。(事例票(9)のエ)(資料9の(1)参照)
読み方が難しい言葉には、読み方を付記する。
【 このページの目次に戻る 】
アクセス可能ではないオブジェクト、プログラムなどには、利用者がその内容を的確に理解し操作できるようにテキストなどの代替手段を提供しなければならない。また、アクセス可能なオブジェクト又はプログラムに対しても、内容を説明するテキストなどを提供することが望ましい。(JIS原文)
【JIS 5.9eの説明】
文書のレイアウトを調整するために単語の途中に空白(スペース)を挿入したり、縦書きを表現するために改行を挿入したりすると、音声読み上げソフト等では、空白や改行が挿入された単語を一つの単語として認識せず、文字ごとに読み上げることがあり、音声読み上げソフト等の利用者は、単語や文章の意味を正しく理解できないおそれがある。(下図)
このため、表現のために単語の途中にスペース又は改行を入れてはならない。
| 問題事例 | 読み上げ例(注釈2) |
|---|---|
にゅうしゅほうほう、の各文字間に空白を挿入
|
にゅうしゅほうほう、という単語の文字の間に、体裁を整える目的でスペースが挿入されているため、音声読み上げソフトでは、にゅうしゅほうほう、と読み上げられず、いり て ほう ほう、と読み上げられてしまう。 |
ていしゅつさき、の各文字間に空白を挿入
|
ていしゅつさき、という単語の文字の間に、体裁を整える目的でスペースが挿入されているため、音声読み上げソフトでは、ていしゅつさき、と読み上げられず、てい で さき、と読み上げられてしまう。 |
びこう、の各文字間に空白を挿入
|
びこう、という単語の文字の間に、体裁を整える目的でスペースが挿入されているため、音声読み上げソフトでは、びこう、と読み上げられず、そなえ かんがえ、と読み上げられてしまう。 |
しゅうけいしゃすう、の各文字の後ろに改行を挿入
|
しゅうけいしゃすう、という単語の文字の間に、縦書きを表現する目的で改行が挿入されているため、音声読み上げソフトでは、しゅうけいしゃすう、と読み上げられず、つどい けい しゃ かず、と読み上げられてしまう。 |
調査対象の34機関1,514ページを調査したところ、JIS5.9eに対応しているものが1,448ページ(95.6%)、単語の途中に空白又は改行を挿入しているものが22機関66ページ(4.4%)みられた。(事例票(9)のオのa、事例票(9)のオのb、事例票(9)のオのc、事例票(9)のオのd)(資料9の(1)参照)
文書のレイアウトの調整又は縦書きを表現するために、単語又は文章の途中に空白(スペース)や改行を挿入しない。
【 このページの目次に戻る 】
ウェブコンテンツは、文章だけでなく、分かりやすい図記号、イラストレーション、音声などを合わせて用いることが望ましい。(JIS原文)
【JIS 5.9fの説明】
機器の操作方法や数値データ等は、文章で表現されただけでは分かりにくい場合があるため、これらに適切なイラストやグラフ等を加えると理解しやすくなる。また、認知に障害のある場合は、文章の説明を理解することが難しいが、アイコン、イラストレーション及び音声によるガイドがあると使いやすくなる。
このため、ウェブコンテンツは、文章だけでなく、イラスト等を併用することが望ましい。
図 ホームページの使い方(検索方法)についてイラストを併用して説明している例

調査対象の34機関1,514ページを調査したところ、JIS 5.9fに対応しているものが1,504ページ(99.3%)、ソフトウェアの操作方法について記述された部分においてイラスト等を併用してより分かりやすく作成すべきと考えられるものが7機関10ページ(0.7%)みられた。(事例票(9)のカ)(資料9の(1)参照)
【 このページの目次に戻る 】