ユーザーがウェブサイトをたどる上で、目的の情報かどうかを判断するための最初の手がかりとなるページタイトルについて解説します。
ウェブページのタイトルはブラウザのタイトルバーに表示されたり、お気に入り(ブックマーク)の登録名や検索サイトの結果表示に使われます。ユーザーはタイトルからページの概要を推測し、目的の情報をたどります。 ページタイトルが付いていなかったり適切でないと、ユーザーはそのページが目的のページであるかどうか判断できなかったり、判断するまでに時間が掛かってしまいます。
多くの音声ブラウザは最初にページタイトルを読み上げる為、その時点でページ内容を推測できます。しかしタイトルがないと内容を把握するためにページ本文を読み進めなければならず、時間が掛かってしまいます。
HTMLでの記述
header要素内にtitle要素を用いてページタイトルを指定する。
例:<title>報道発表資料一覧(平成17年度) - 東海総合通信局</title>
なお、フレームを使用している場合には、フレームを構成する各ページごとに役割(メニュー、本文など)に応じたタイトルを付けます。(※フレームはバリアになりやすい為、推奨しません。)
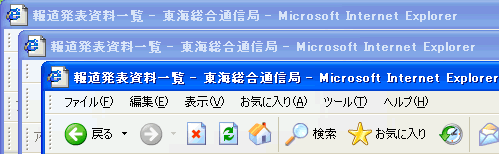
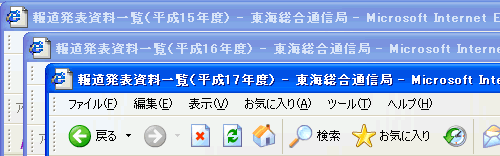
複数のページに同じタイトルが付けられていると、ユーザーはページを区別することができず、目的の情報が含まれているのか判断できません。そのため各ページに固有のタイトルを付けます。
【悪い例】 それぞれのページが区別できない

【良い例】 固有のタイトルが付けられている

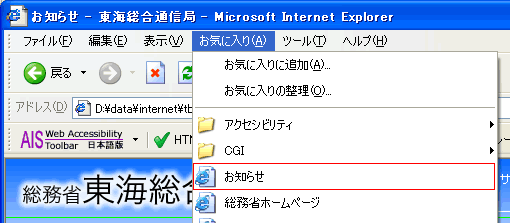
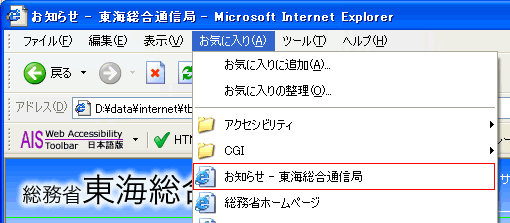
タイトルの前後にサイト名を付けると、音声ブラウザのユーザーにとって有効であるだけでなく、お気に入りや検索サイトでの表示上も有効です。
【悪い例】 どのサイトのページかわからない

【良い例】 サイト名が付けられている

サイト名を前後いずれかの位置に付けるのかなど、サイト全体を通じて統一したルールに従ってタイトルを付けましょう。