ユーザーは見出しを拾い読みすることでページ全体の内容や構造を判断し、必要な情報をたどります。そのためウェブコンテンツは、見出し、段落、リストなどの要素を用いて、論理的に文書構造を規定しなければなりません。
どのような文書でも章・節・項といった見出しや、段落、表などにより構成されています。HTML(XHTML)ではそのような文書の構造に応じて、見出し(h1〜6)、段落(p)などの要素が用意されています。文書構造を規定するとはつまり、文書構造に従って適切な要素を用いてマークアップするということです。
HTMLで文書構造が適切にマークアップされていなくても、健常者であればレイアウトや文字の大きさなどから視覚的に見出し等の文書構造を判断できるかもしれません。しかし例えば視覚障害者等、音声ブラウザのユーザーは視覚的に情報を得ることができないため、文書の構造を判断することが困難になります。
そのためHTMLで適切にマークアップして、音声ブラウザに文書構造が伝わるようにしておくことが必要になります。それにより音声ブラウザは、見出しの部分ではゆっくり読み上げるなどして文書構造をユーザーに伝えることができ、また、ユーザーは見出しだけを読み上げたり、リストだけを読み上げたりする機能を使って、効率よく情報をたどることができるのです。
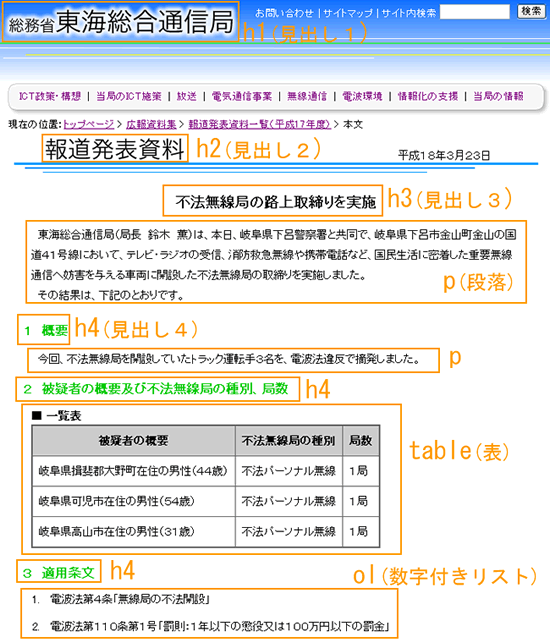
文書構造を規定されたコンテンツの例

HTML
<h1>東海総合通信局ホームページ</h1>
<h2>報道発表資料</h2>
<h3>不法無線局の路上取り締まりを実施</h3>
<p> 東海総合通信局は、本日、・・・(中略)・・・取り締まりを実施しました。<br> その結果は下記のとおりです。</p>
<h4>概要</h4>
<p> 今回、不法無線局を開設していた・・・(中略)・・・摘発しました。</p>
<h4>被疑者の概要及び不法無線局の種別、局数</h4>
・・・
h1〜h6要素(見出し)
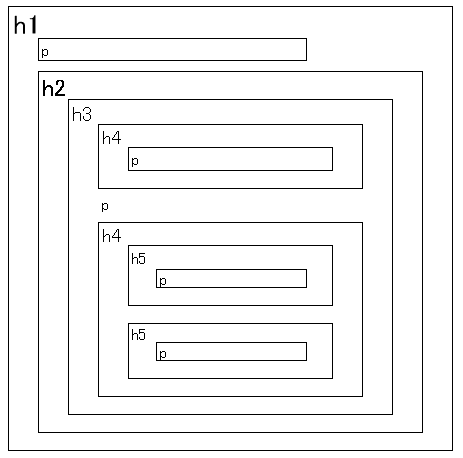
見出し要素は、その階層に従って1〜6段階に分けられます。最も大きな見出しにh1、中見出しにh2、小見出しにh3・・・のように順番に用います。h1要素が無いのにいきなりh2要素が現れたり、h1要素のあとに(h2要素を飛ばして)h3要素が現れることがないように、適切に階層付けを行う必要があります。
図1:見出しの包含関係の概念図(例)

なお、一般的なブラウザでは、見出し要素に対して文字を大きくしたり中央寄せや太字といった見た目の効果を施して表示しますが、このような見た目の効果のみを目的として見出し要素を使用しないでください。
ここでは特に代表的な要素を紹介しましたが、このほかの要素についてもHTML(XHTML)の仕様をよく理解し、文書構造を正しく規定しましょう。